【TypeScript系列】认识TypeScript
在最近的项目上,初选了两个体验不错的主题,一个是基于vuejs,一个是Angular+TypeScript。最终由于时间原因选择了基于vuejs的主题。自己还是很想用TypeScript来尝试项目开发。

基于以下几点特征:
-
始于
javaScript,归于javaScriptTypeScript从今天数以百万计的JavaScript开发者所熟悉的语法和语义开始。使用现有的JavaScript代码,包括流行的JavaScript库,并从JavaScript代码中调用TypeScript代码。
TypeScript可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或更高版本)的JavaScript引擎中。
-
增加了代码的可读性和可维护性
- 类型系统实际上是最好的文档,大部分的函数看看类型的定义就可以知道如何使用了
- 可以在编译阶段就发现大部分错误,这总比在运行时候出错好
- 增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等
-
先进的
javaScriptTypeScript提供最新的和不断发展的javaScript特性,包括来自2015年的ECMAScript和未来的提案中的特性,比如异步功能和Decorators,以帮助建立健壮的组件。
这些特性为高可信应用程序开发时是可用的,但是会被编译成简洁的ECMAScript3(或更新版本)的javaScript。
什么是TypeScript
TypeScript 是 javaScript 的一个超集,主要提供了类型系统和对 ES6 的支持,它由 Microsoft 开发,代码开源于 GitHub 上。
官网定义:
TypeScript 是 javaScript 的类型的超集,它可以编译成纯 javaScript。编译出来的 javaScript 可以运行在任何浏览器上。TypeScript 编译工具可以运行在任何服务器和任何系统上。TypeScript 是开源的。
安装
TypeScript 的命令行工具安装方法如下:
npm install -g typescript
以上命令在全局环境下安装 tsc 命令,安装完成之后,就可以在任何地方执行 tsc 命令了。
编译一个 TypeScript 文件很简单:
tsc hello.ts
约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
编辑器
TypeScript 最大的优势是增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等。
主流的编辑器都支持 TypeScript,推荐使用 Visual Studio Code。
Hello
所有的语言的开始从Hello开始,hello.ts
function sayHello(person) {
return "Hello, " + person;
}
let user = "TypeScript";
console.log(sayHello(user));
终端执行:
tsc hello.ts
编译后的代码:
function sayHello(person) {
return "Hello, " + person;
}
var user = "TypeScript";
console.log(sayHello(user));
项目构建
创建项目目录,在终端进入项目目录,执行项目初始化命令:
tsc --init
会在项目目录下生成一个tsconfig.json文件:
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* Generates corresponding '.d.ts' file. */
// "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "./", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
// "incremental": true, /* Enable incremental compilation */
// "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}
配置项很多,可以根据情况设置配置项:
{
"compilerOptions": {
"target": "ES2018",
"module": "es2015",
"moduleResolution": "node",
"outDir": "./js/",
"rootDir": "./ts/"
}
}
新建ts、js文件夹,分别用作存放typescript、javascript文件。
在目录ts中新建test.ts文件,代码如下:
class Person {
hobby: string;
constructor(hobby: string) {
this.hobby = hobby;
}
echo() {
return "我喜欢:" + this.hobby;
}
}
const person = new Person("跑步、旅游");
const hobby = person.echo();
console.log(hobby);
点击菜单中的Terminal->Run Task,可以看到tsc:build、tsc:watch的选项
tsc:build:选项是用于一次编译tsc:watch:选项监测ts文件的改动,进行实时编译
编译后的代码如下:
class Person {
constructor(hobby) {
this.hobby = hobby;
}
echo() {
return "我喜欢:" + this.hobby;
}
}
const person = new Person("跑步、旅游");
const hobby = person.echo();
console.log(hobby);
在开发过程中可以对其进行严格的类型检查,那么在编译过程中如有语法问题都会及时提示。
如在上面代码定义一个常量,并对其重新赋值:
class Person {
hobby: string;
constructor(hobby: string) {
this.hobby = hobby;
}
echo() {
return "我喜欢:" + this.hobby;
}
}
const myhobby = "跑步、旅游";
const person = new Person(myhobby);
const hobby = person.echo();
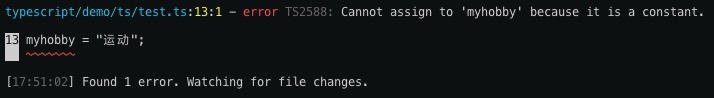
myhobby = "运动";
console.log(hobby);
终端提示如下: