React与Vue、Angular 三个方面的比较

React 是一个很棒的库,可以创建令人振奋的 Web 应用程序,目前很多互联网公司使用 React 作为前端开发框架。与 Angular 和 Vue 相比,它是最没有主见的开发框架,因为,应用程序的构建和结构的选择是由开发人员决定的。这对于成熟的开发团队来说,是一种有利的方法,但对于新手开发人员、学习者和 React 世界的新手来说则不是。有些选择很容易,有些则不然,它可能因项目的类型和规模而有所不同。
本文将通过将 React 与其他两大主流框架进行三个方面的比较:状态管理、路由和客户端-服务器通信。
状态管理

简单地说,状态管理是一种跨组件/文件共享数据的方法,以便在它们之间创建清晰的通信,有5种不同类型的状态可用。
- 数据状态:由状态管理库处理的业务和逻辑数据
- 通信状态:来自服务器的通信数据通过 API 端点由 React Query 和 SWR 处理
- 控件状态:由状态挂钩和其他表单库处理的表单数据
- 会话状态:由
React Context、本地存储、会话存储和 cookie 处理的应用程序范围的数据 - 位置状态:由 URL 处理的当前页面的位置数据
在这里,将看到 React、Angular 和 Vue 是如何处理数据状态以管理应用程序的业务逻辑的。
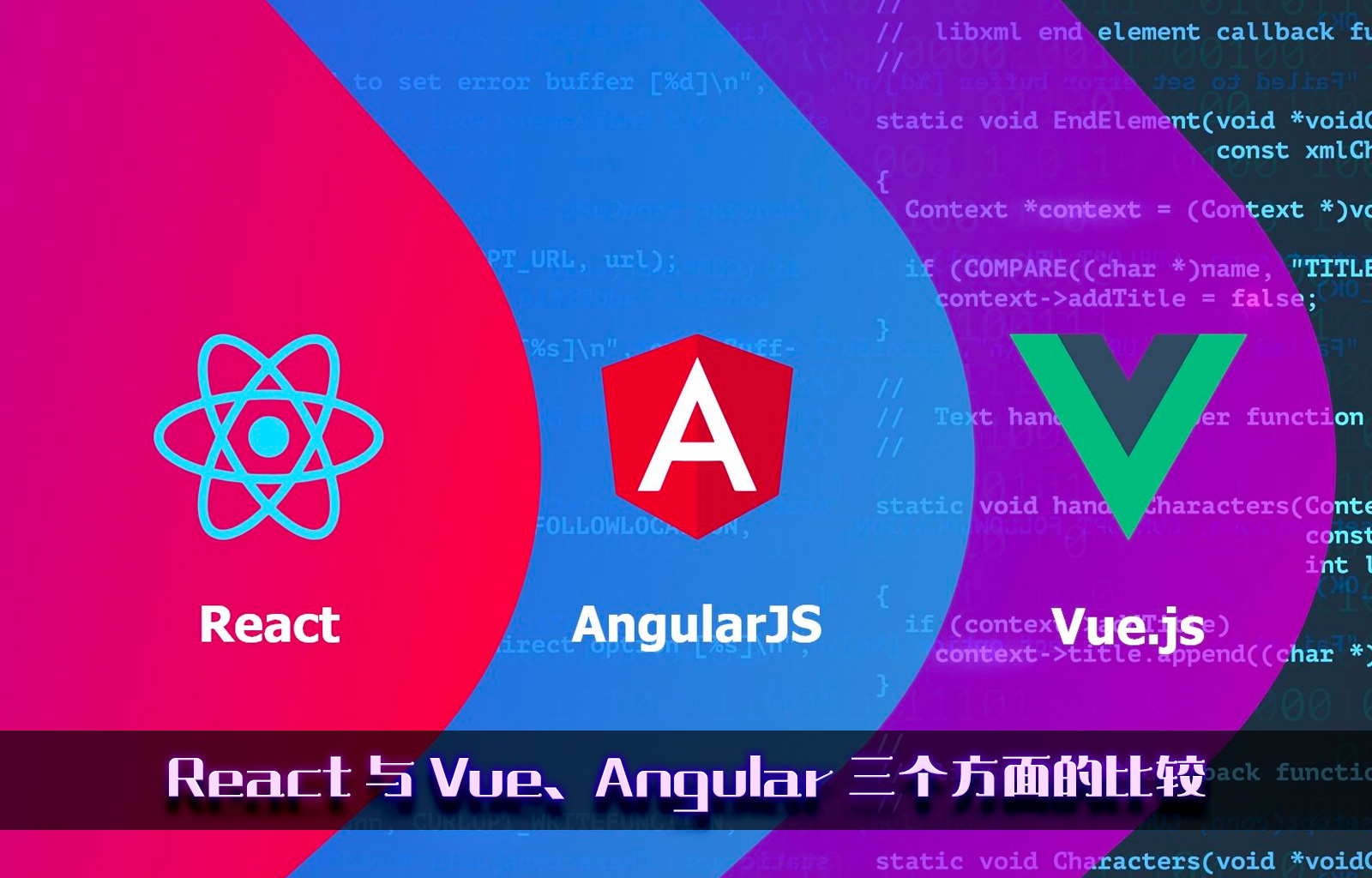
Angular 是开创性的 JavaScript MVC 框架,它使用其内置解决方案来管理状态,而无需依赖第三方包。它有两种解决方案 NGXS 和 NGRX。 NGXS 是一种对开发人员更友好的方式,因为它是 Angular 的状态管理模式 + 库。另一方面,NGRX是 Angular 的 Redux 执行,但对企业应用程序有更多的兴趣。
Vue 有自己的状态管理库,称为 Vuex。它是 Vue 的状态管理模式 + 库。它有助于在整个应用程序中以被动方式存储和共享数据,而无需牺牲其性能。
React 有无数的状态管理库,它还有一个名为 React Context 的内置解决方案来管理小型应用程序的状态。
React Context
React Context 提供了一种通过组件树传递状态的方法,而无需在每个级别手动向下传递 props。可以在组件的任何级别使用任何状态,而无需通过组件道具向下钻取。主要用于管理主题、语言等有状态的数据。
第三方库
React 第三方状态管理库可以分为三类,这些是通过遵循不同的架构模式来执行不同的状态管理方式而开发的,这些库主要用于开发中型到企业级应用程序。
此外,还有一些与框架无关的库,如 Akita、Baobab 和 XState,它们是为迎合 React、Angular、Vue、Svelte 和 Vanilla JS 而开发的。
选择最好和最有效的选项来管理状态是 React 开发人员最需要花时间做决定的,它还可能会影响整个应用程序在未来的开发者体验和可扩展性。
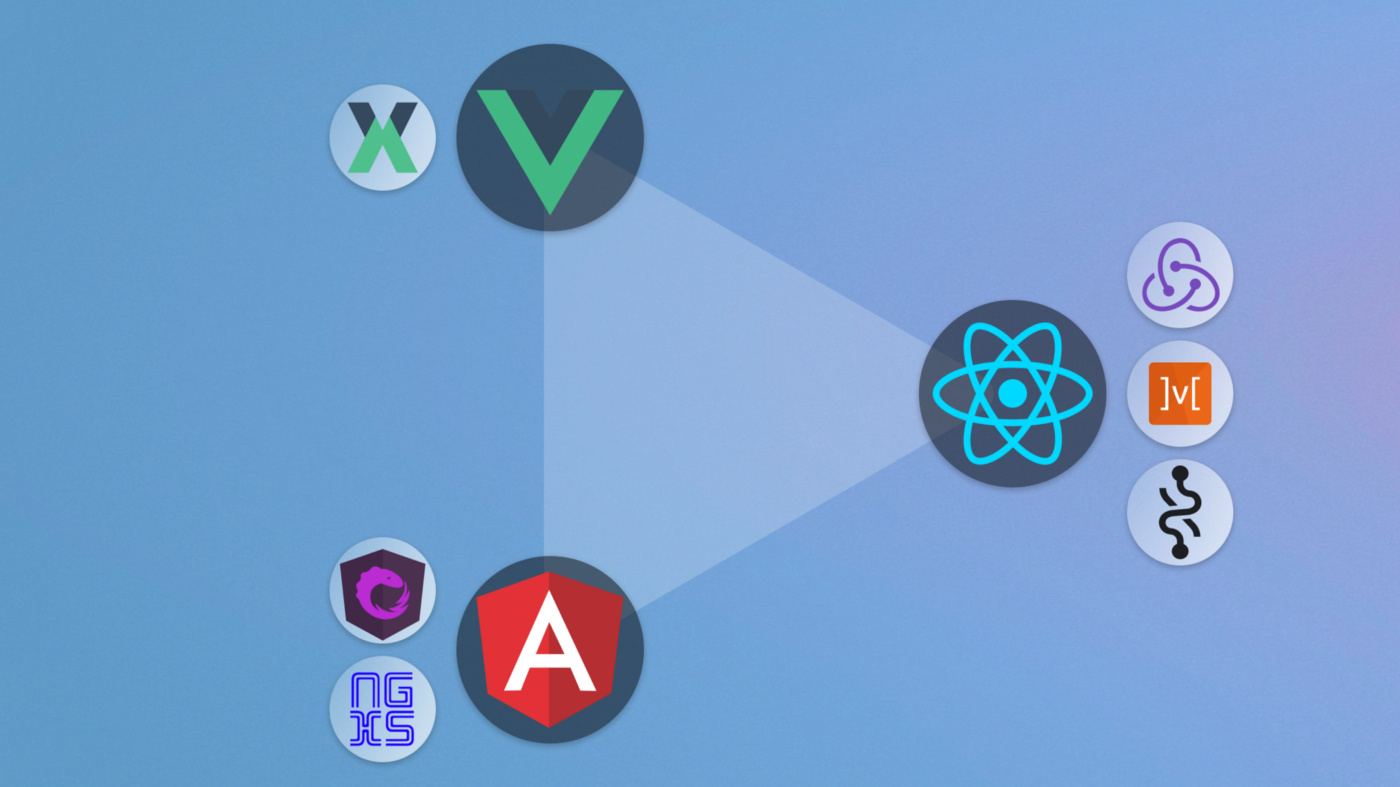
路由

路由是单页应用程序 (SPA) 中的另一个重要元素,它有助于在不刷新页面的情况下从一个视图动态导航到另一个视图。由于所有这些框架都是客户端,因此它们不会去服务器获取新页面。但是它们通过显示和隐藏显示的部分来执行路由,这些部分对应于在相应路由中定义的特定组件。
Angular 和 Vue 有它们内置的路由器来处理普通路由、嵌套路由、重定向、参数传递等,在两者中进行路由时非常方便。另一方面,React 没有任何内置的路由解决方案,但有维护良好的第三方框架,如 React Router 和 Wouter。React Router 主要用于执行所有路由和与路由相关的功能。
客户端-服务器通信

客户端-服务器通信是通过从浏览器向 REST 端点发送异步 HTTP 请求以从服务器获得响应来完成的,它是与用户界面数据交互的基本方式。
Angular 提供了一个名为 HTTP Client 的模块,允许应用程序执行典型的 API 调用。React 和 Vue 都使用基于 Promise 的库 Axios 。 当然也可以使用 Fetch ,但 Axios 由于其声明性方法而被开发人员更多地使用。
总结
之所以将 React 称为库而不是框架,是因为与其他内置工具捆绑在一起的框架相比,在开发应用程序时可以独立做出上述选择。因此,有各种不同的工具来开发任何类型的应用程序,从小规模到大规模使用 React。这些工具根据功能和非功能需求制定了多种开发应用程序的方法。所以可以认为 React 对于新手来说是一首苦乐参半的交响乐,而对于有经验的开发者来说则是一辆快乐的过山车。