页面制作的15个CSS技巧
本文跟大家分享一些在技术文档中很少提到的CSS属性和值,但是,在我看来,对于提高web界面开发的速度和质量特别有帮助。文章中涉及的很多特性都是实验性质的,现代浏览器基本支持了大部分了,如果在使用下面提到的属性的时候又需要兼容主流浏览器的时候,可以先查看一下Can I use。
1. flex + gap
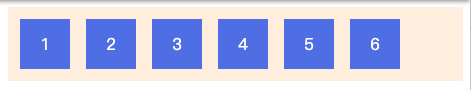
在谈论到 Flexbox的时候,不得不提 gap 属性,是用来设置网格行与列之间的间隙(gutters),该属性是row-gap 和 column-gap 的简写形式。
.flex-gap {
display: flex;
flex-wrap: wrap;
gap: 1em;
}
效果如下:

在线预览:https://codepen.io/quintiontang/pen/xxdKpPJ
2. grid + place-items
它允许相关的布局(如 grid 或 Flexbox)中可以同时沿着块级和内联方向对齐元素,可以仅用两行代码实现水平和垂直对齐项目。
place-items 是 justify-items 和 align-items 的简写属性,可以一次应用于一个或多个(子)单元格。
.grid-wrapper {
display: grid;
height: 98vh;
background-color: #efefef;
}
.center-block {
display: grid;
place-items: center;
}
效果如下:

在线预览:https://codepen.io/quintiontang/pen/MWmgrvo
3. flex + margin
水平和垂直对其项目的另一种实现方式,使用组合 display:flex 和 margin:auto 的组合。
.grid-wrapper {
display: flex;
height: 98vh;
background-color: #efefef;
}
.center-block {
margin: auto;
}
使用下面的代码也是可以实现同样的效果:
.grid-wrapper {
display: flex;
height: 98vh;
background-color: #efefef;
justify-content: center;
align-items: center;
}
效果如下:

在线预览:https://codepen.io/quintiontang/pen/yLbBpxz
4. columns
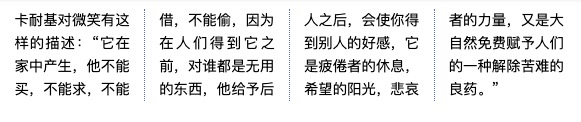
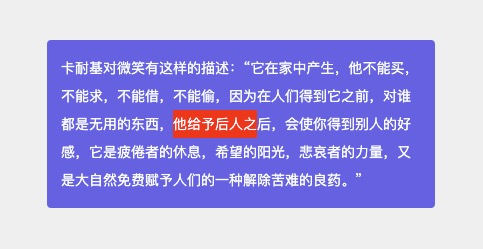
这个属性允许将文本拆分为列,column-count 属性指定列数,column-gap 设置列间间隙,column-rule 设置列间垂直线的样式。而 columns 是 column-count和 column-width 的简写属性。
样式代码如下:
p {
margin: 1em;
column-count: 4;
column-gap: 2em;
column-rule: 1px dotted #506ee4;
line-height: 1.6;
text-align: justify;
}
html 代码:
<p>卡耐基对微笑有这样的描述:“它在家中产生,他不能买,不能求,不能借,不能偷,因为在人们得到它之前,对谁都是无用的东西,他给予后人之后,会使你得到别人的好感,它是疲倦者的休息,希望的阳光,悲哀者的力量,又是大自然免费赋予人们的一种解除苦难的良药。” </p>
效果如下:

在线预览:https://codepen.io/quintiontang/pen/XWRrVxq
5. inline-flex
此属性允许创建具有 Flexbox 功能的内联元素,过多的描述不如实例:
HTML 结构代码如下:
<span>👋</span>
<span>👐</span>
<span>👌</span>
<span>👍</span>
主要样式表代码:
span {
width: 2.5em;
height: 2.5em;
/* --inline-flex设置开始-- */
display: inline-flex;
justify-content: center;
align-items: center;
/* --inline-flex设置结束-- */
background: #506ee4;
box-shadow: 0 7px 14px 0 rgb(0 4 68 / 50%);
font-size: 1.2rem;
outline: 1px dashed #fff;
outline-offset: -5px;
}
效果如下:

在线预览:https://codepen.io/quintiontang/pen/yLbBpWp
6. filter
filter 属性允许对元素应用一些视觉效果,渲染一些复杂的图形效果,如模糊、颜色偏移、滤镜等,主要应用于 svg 滤镜元素。
下面列出了 filter 可用的属性值及功能说明:
url():获取指向SVG过滤器的URI,例如:filter: url("media.svg");blur():将高斯模糊应用于输入图像,只接受具体的长度值,不接受百分比值,默认为0。例如:filter: blur(1px);brightness():将线性乘法器应用于输入图像,使其看起来或多或少地变得明亮。值为0%将创建全黑图像,值为100%保持不变,例如:filter: brightness(50%);contrast():调整输入图像的对比度,值是0%创建全黑图像,值是100%,图像不变,值可以超过100%。例如:filter: contrast(200%);drop-shadow():对输入图像应用阴影效果,阴影可以设置模糊度的,以特定颜色画出的遮罩图的偏移版本,最终合成在图像下方。例如:filter: drop-shadow(16px 16px 20px #ff0000);grayscale():将改变输入图像灰度,amount的值定义了转换的比例,值为100%则完全转为灰度图像,值为0%图像无变化,值在0% - 100%之间,则是效果的线性乘数。例如:filter: grayscale(100%);hue-rotate():在输入图像上应用色相旋转,例如:filter: hue-rotate(90deg);invert():反转输入图像opacity():转化图像的透明度saturate():转换图像饱和度sepia():将图像转换为深褐色
是快速的实现网站主题颜色切换的方案之一,下面代码实现了一个简答的切换主题的效果,点击复选框即可看到。
主要CSS代码如下:
.theme:checked + .typography {
filter: invert();
}
效果如下:


在线预览:https://codepen.io/quintiontang/pen/wvdwyWd
推荐一个库 CSSgram ,可以用于使用 CSS 过滤器和混合模式重新创建 Instagram 过滤器。
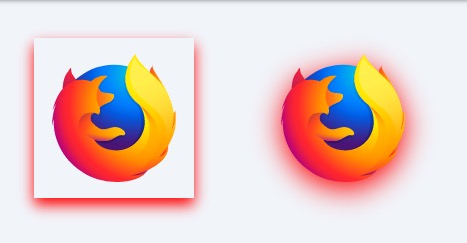
7. drop-shadow
filter 的 drop-shadow() 属性与 box-shadow 属性不同,它在应用效果方面类似,允许向图像本身添加阴影,而不是给它所在的框添加阴影。
如下效果:

第一个效果box-shadow: 0 7px 14px 0 #ff0000; ,第二个效果是filter: drop-shadow(0 7px 14px #ff0000);
在线预览:https://codepen.io/quintiontang/pen/JjNPprP
8. object-fit
object-fit 属性控制被替换元素(如 img 和 video)的长宽比(如果它们有宽度或高度)以及缩放过程。
例如,scale-down 值可以保持图像的宽高比,而不用考虑框的大小:
<img src="https://pics.freeicons.io/uploads/icons/png/21088442871540553614-256.png" alt="javascript" />
<img src="https://pics.freeicons.io/uploads/icons/png/14016183671580802975-256.png" alt="typescript" />
<img src="https://pics.freeicons.io/uploads/icons/png/191213921552037062-256.png" alt="vue" />
css 代码:
img {
width: 100px;
height: 100px;
padding:2px;
/* --开始object-fit属性设置-- */
object-fit: scale-down;
/* --结束object-fit属性设置-- */
border: 1px dashed #506ee4;
border-radius: 20px;
}
效果如下:

在线预览:https://codepen.io/quintiontang/pen/eYWOVKX
9. cursor
你是否觉得浏览器提供的鼠标图形不好看,那么可以使用这个属性设置你想要的性质,可以是图片和svg。
<div class="image">image</div>
<div class="svg">svg</div>
css代码如下:
.image {
cursor: url("https://pics.freeicons.io/uploads/icons/png/20278001131579606320-32.png"),auto;
}
.svg {
cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='40' height='40' viewport='0 0 100 100' style='fill:black;font-size:22px;'><text y='50%'>🐧</text></svg>"),auto;
}
10. caret-color
caret-color 属性用来定义插入光标(caret)的颜色,插入光标,就是在可编辑器区域内,用来指示用户的输入的那个一闪一闪的形似竖杠|的东西。
在线预览:https://codepen.io/quintiontang/pen/MWmgBgd
11. background-clip
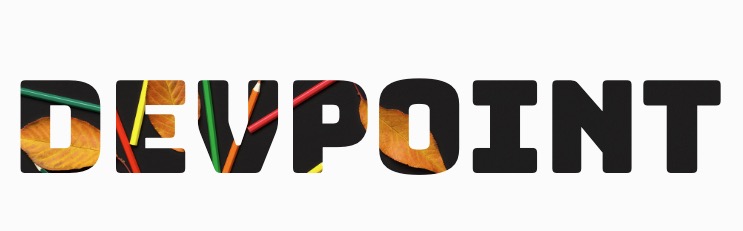
background-clip 属性定义背景颜色或背景图像应该超出元素的内边距的程度,text 是这个属性是个有意思的值,让文字变得生动。
html 代码如下:
<p>DevPoint</p>
css 代码如下:
p {
font-family: "Bungee", cursive;
font-size: 8rem;
color: transparent;
font-weight:bolder;
/* --开始background-clip设置-- */
background-image: url("https://crayon.devpoint.cn/assets/images/bgs/main.jpg");
-webkit-background-clip: text;
background-clip: text;
/* --结束background-clip设置-- */
background-size: cover;
background-position: center;
}
效果如下:

在线预览:https://codepen.io/quintiontang/pen/bGWbjwm
12. background-repeat
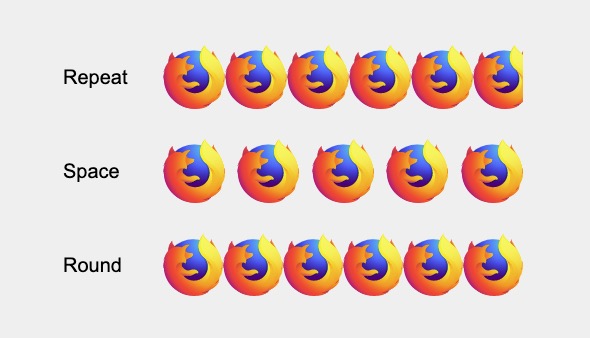
background-repeat 属性设置图像填充背景的顺序,round 值将图像均匀地分布在容器的整个宽度上,而space值则在图像之间添加少量填充:
.repeat div {
background-repeat: repeat;
}
.round div {
background-repeat: round;
}
.space div {
background-repeat: space;
}
效果如下:

在线预览:https://codepen.io/quintiontang/pen/jOmNpGj
13. ::marker
通常使用 list-style: none 删除列表标记,并使用 ::before 或 ::after 伪元素添加自定义的标记。现在有一种更简单的方法可以做到这一点就是使用 ::marker 伪元素。
li::marker {
content: "✔ ";
color: green;
}
li:last-child::marker {
content: "✖ ";
color: red;
}
在线预览:https://codepen.io/quintiontang/pen/gOWYjzd
14. :target
:target 伪类可以在无需 JavaScript 的情况下创建模态窗口:
.modal {
opacity: 0;
visibility: hidden;
transition: 0.3s ease-in;
}
.modal:target {
opacity: 1;
visibility: visible;
}
在线预览:https://codepen.io/quintiontang/pen/poPzZOv
15. ::selection
::selection 伪元素用来设置文本选择的样式。
p::selection {
background-color: #ff0000;
color: #fff;
}

在线预览:https://codepen.io/quintiontang/pen/YzVKjdL
总结
CSS是前端工程师的基本功,如何设计制作出一个交互性强的效果,需要一定的空间思维。对于初学者而言,个人觉得最好的方式就是模仿,找一些交互不错的网站去模仿。现在浏览器基本都支持最新的CSS,未来WEB将会出现令人惊叹的效果。