前端通讯协议大比拼:WebSockets和HTTP

在实时应用程序中,毋庸置疑,需要在信息可用时立即从服务器获取信息。而且,从根本上说,经典的 HTTP 请求/响应模式无法胜任这项工作。因为服务器将保持沉默,无论是否有新数据,除非或直到消费者请求更新。
随着开发人员试图使请求/响应模型适应更动态的实时Web的需求,这种限制导致了各种黑客和变通方法的出现(其中一些变得正式并被广泛采用)。
所有这些技术和方法,从 Comet 到 HTTP 长轮询,都有一个共同点:本质上,它们开始创造真正实时(事件驱动)数据交换/通信的错觉,所以当服务器有一些新数据时,它发送一个响应。
尽管 HTTP 不是事件驱动的协议,因此也不是真正的实时,但这些方法实际上在特定用例中非常有效,例如 Gmail 聊天。然而,在低延迟应用程序或大规模应用程序中会出现问题,主要是因为与 HTTP 相关的处理需求。
也就是说,对于 HTTP,必须不断请求更新(并获得响应),这是非常耗费资源的:客户端建立连接->请求更新->从服务器获得响应,然后关闭连接。想象一下,这个过程被成千上万的并发用户无休止地重复,这对服务器来说是非常繁重的压力。
正是这些问题最终促使开发人员 Michael Carter 和 Ian Hickson 开发 WebSockets ,本质上是一个构建在设备 TCP/IP 堆栈之上的薄传输层。其目的是为 Web 应用程序提供本质上是 TCP 通信层的东西,它尽可能接近原生,禁止一些抽象,以消除某些基于安全的复杂性和其他问题。
本文将着眼于一些用于绕过实时应用程序中 HTTP 请求/响应 模式的限制的技术,每个技术的一些相关问题,以及 WebSockets 如何帮助克服这些问题。
HTTP
HTTP 本质上是客户端-服务器计算模型中的请求/响应协议,是万维网的主要通信方式。最初的版本由 Tim Berners-Lee 在 1989 年作为应用程序协议提出,非常有限,并迅速修改以支持更广泛的浏览器和服务器功能。
尽管 HTTP/1.0 不被视为正式规范或互联网标准,但这些修改最终在 1996 年被 HTTP 工作组记录为 HTTP/1.0(RFC 1945)。
HTTP/1.1
HTTP/1.1 是 Web 浏览器和服务器中最广泛支持的版本,它的到来是向前迈出的一大步,因为它实现了一些非常重要的优化和增强,从持久和管道连接到新的请求/响应头字段。其中最主要的是两个标头,它们是许多改进的基础,这些改进有助于实现更动态的实时WEB:
Keep-Alive 标头:用于设置主机之间的持久通信。意味着连接可以被重复用于多个请求,这显着减少了请求延迟,这样客户端就不需要在发送第一个请求后重新协商 TCP握手(3次握手)连接。另一个积极的副作用是,由于 TCP 的慢启动机制,连接会随着时间的推移而变得更快。在 HTTP/1.1 之前,必须为每个请求/响应对打开一个新连接。
Upgrade 头:用于将连接升级到增强协议模式(如 WebSockets)。
HTTP 轮询
HTTP 轮询代表了经典请求/响应机制的进步,尽管轮询有多种版本,但只有长轮询在任何情况下都适用于实时 WEB 程序。
例如,HTTP 短轮询使用基于 AJAX 的计时器来确保客户端设备以固定时间间隔发送服务器请求。但是,服务器仍会立即响应每个请求,在关闭连接之前,要么提供新数据,要么在没有新数据的情况下发送“空”响应。因此,当客户端需要在新数据可用时立即响应时,这在实时应用程序中真的没有多大用处。
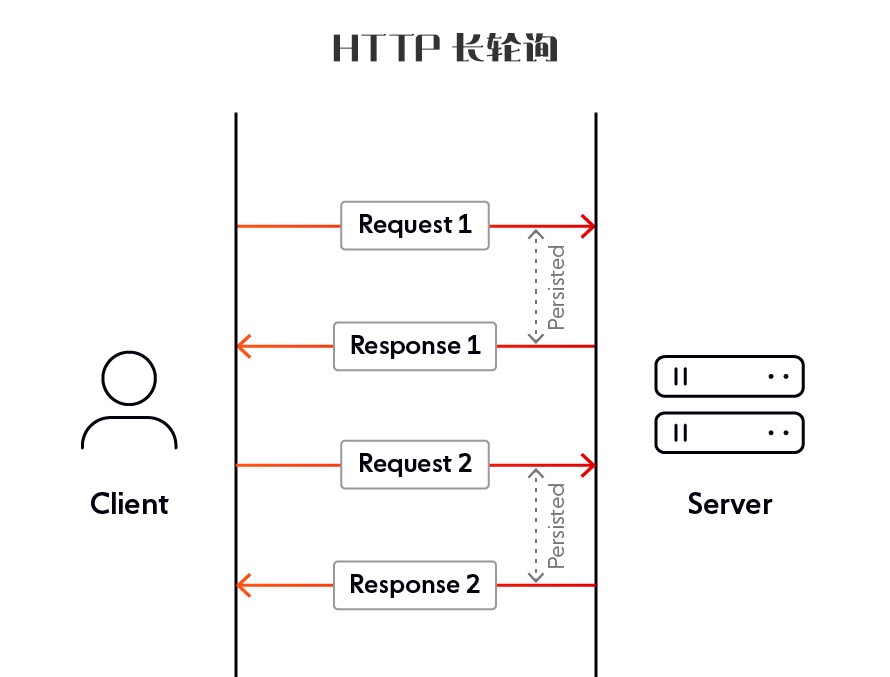
正是这种限制导致了 HTTP 长轮询的发展,它本质上是一种旨在模拟服务器推送功能的技术。
本质上长轮询是一种技术,其中服务器选择将客户端的连接保持尽可能长的时间(通常为 20 秒),仅在任一数据之后传递响应变为可用或达到超时阈值。

长轮询的主要优点是,理论上,只要新信息可用,就会立即将其发送给客户端。然而,不足之处是处理 HTTP 请求带来的额外开销。
HTTP 流媒体
HTTP 流是一种推送式数据传输技术,它允许 Web 服务器通过无限期保持打开的单个 HTTP 连接向客户端连续发送数据。本质上,客户端发出一个 HTTP 请求,服务器推出一个不确定长度的响应。
然而,虽然 HTTP 流传输性能良好、易于使用并且可以替代 WebSockets,但它存在有局限性。从实时角度来看,主要问题是中介可以中断连接(无论是通过超时还是仅仅因为它以“循环方式”服务多个请求),因此并不总是能够保证实时性。
HTTP/2.0
HTTP/2.0 由 Google 于 2009 年最初宣布的实验性协议 SPDY 演变而来。到 2015 年,HTTP 工作组发布了 HTTP/2.0 作为建议标准,并以 SPDY 规范为起点。
它本质上是一个旨在提高 Web 通信速度的性能更新,主要有以下两个实用功能:
-
多路复用:不是以明文格式传输数据,而是将数据编码为二进制并封装在帧内,这些帧可以沿着称为流的双向通道进行多路复用,全部通过单个 TCP 连接。这就允许同时发生许多并行的请求/响应
-
服务器推送:服务器推送是一种性能特性,它允许服务器在客户端请求响应之前向符合 HTTP/2 的客户端发送响应。当服务器知道客户端需要“推送”响应来完全处理原始请求时,此功能很有用。
尽管有这些进步,如今由于移动设备的大量使用,互联网流量的爆炸式增长使得 HTTP/2.0 难以提供流畅、透明的网页浏览体验,特别是在实时应用程序及其用户需求日益增长的情况下。
优点
-
通过安装 SSL 证书,所有浏览器都支持基于 HTTPS 的 HTTP/2 协议。
-
HTTP/2 允许客户端通过单个 TCP 连接并发发送所有请求,理论上,客户端可以更快地加载资源。
-
TCP 是一种可靠、稳定的连接协议。
缺点
-
并发请求会增加服务器的负载。HTTP/2 服务器可以大批量接收请求,这可能会导致请求超时。服务器负载峰值的问题可以通过使用负载均衡器或代理服务器来解决,限制转发请求。
-
服务器对 HTTP/2 优先级的支持还不成熟。软件支持仍在不断发展,某些 CDN 或负载均衡器可能无法正确支持优先级。
-
HTTP/2 推送功能可能很难正确实现。
-
HTTP/2 解决了 HTTP 首尾阻塞问题,但 TCP 级别的阻塞仍然会导致问题。
HTTP/3.0
HTTP/3.0 是 HTTP 的新迭代,自 2018 年以来一直在开发中,尽管它仍然是标准草案,但一些浏览器已经支持它了,如 Chrome。
HTTP/3 的目标是通过解决 HTTP/2 与传输相关的问题,在所有形式的设备上提供快速、可靠和安全的 Web 连接。为此,它使用称为 QUIC 的不同传输层网络协议,该协议运行在用户数据报协议 (UDP) 上,而不像其他早期版本那样使用 TCP。
不过 HTTP/3 已经开始出现一些潜在的问题,例如:
-
传输层的影响:过渡到 HTTP/3 不仅涉及应用层的变化,还涉及底层传输层的变化。因此,与其前身相比,采用 HTTP/3 更具挑战性。
-
可靠性和数据完整性问题:UDP 一般适用于可以接受丢包的应用,那是因为 UDP 不保证数据包会按顺序到达。事实上,它并不能保证数据包一定会到达,因此,如果数据完整性对应用实例很重要并且使用的是 HTTP/3,则将必须构建相应的机制来确保消息排序和完整的到达。
优点
-
引入运行在 UDP 上的新(不同)传输协议 QUIC 意味着理论上和目前实验上的延迟减少。
-
由于 UDP 不在协议栈中执行错误检查和纠正,因此它适用于不需要这些或在应用程序中执行这些的应用场景。UDP 通常用于时间敏感的应用程序,例如实时系统,它不能等待数据包重新传输,因此可以容忍一些丢弃的数据包。
缺点
-
传输层的影响:过渡到 HTTP/3 不仅涉及应用层的变化,还涉及底层传输层的变化。因此,与其前身相比,采用 HTTP/3 更具挑战性。
-
可靠性问题:UDP 应用程序往往缺乏可靠性,必须承认会有一定程度的数据包丢失、重新排序、错误或重复。由最终用户应用程序提供任何必要的握手,例如已收到消息的实时确认。
-
HTTP/3 还没有完全标准化。
WebSockets
关于WebSockets 的详细介绍,可以参阅《深入学习WebSockets概念和实践》。

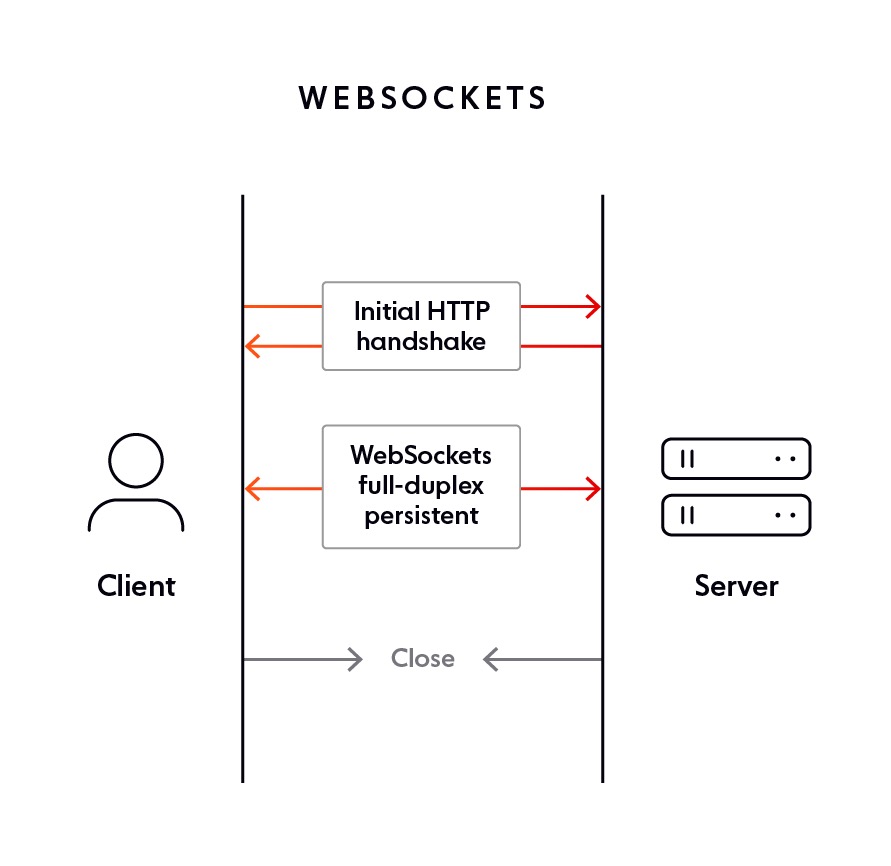
WebSockets 允许服务器和客户端随时推送消息,而与之前的请求没有任何关系。使用 WebSockets 的一个显着优势是,几乎每个浏览器都支持 WebSockets。
WebSocket 解决了一些 HTTP 问题:
-
双向协议:客户端/服务器可以向对方发送消息(在 HTTP 中,请求总是由客户端发起,响应由服务器处理)
-
全双工通信:客户端和服务器可以同时独立地相互通信。
-
单个 TCP 连接: 一开始升级 HTTP 连接后,客户端和服务器在 WebSocket 连接的整个生命周期都通过相同的 TCP 连接(持久连接)进行通信,很好的节省服务器资源和带宽。
优点
-
WebSocket 是一种事件驱动的协议,这意味着可以将其用于真正的实时通信。与 HTTP 不同(必须不断地请求更新),而使用 websockets,更新在可用时就会立即发送。
-
WebSockets 保持单个持久连接打开,同时消除基于 HTTP 请求/响应的方法出现的延迟问题。
-
WebSockets 通常不使用 XMLHttpRequest,因此,每次需要从服务器获取更多信息时,都不会发送标头。这反过来又减少了发送到服务器的数据负载。
缺点
-
当连接终止时,WebSockets 不会自动恢复,这是应用开发中需要自己实现的机制,也是存在许多客户端开源库的原因之一。
-
早于 2011 年的浏览器无法支持 WebSocket 连接,这个现在可以忽略不计。
总结
通常,在实时、持续通信的上下文中,WebSockets 将是更好的选择。
基于 HTTP 的技术往往在服务器上占用更多资源,而 WebSockets 在服务器上的占用空间非常小。同时,像长轮询这样的方法也需要在服务器和设备之间进行多次跳转,并且这些网关通常对允许连接保持打开状态的时间有不同的限制。
如果项目中有长连接、不断更新、实时数据交互的需求,应该首选 WebSockets 来构建。