Chai 和 Mocha 为API编写测试

昨天在文章《JavaScript单元测试的“抹茶”组合:Mocha和Chai》介绍了JavaScript单元测试常用组合,本文展示使用 Chai 和 Mocha 为API编写简单的测试用例。
本文将除用到主要框架 Chai 和 Mocha 外,还需要用到 Chai HTTP。
Chai HTTP是一个使用Chai断言进行HTTP集成测试的框架,详细文档参阅官方文档。
首先,通过运行以下命令来安装相关的依赖项:
npm install mocha --save-dev
npm install chai --save-dev
npm install chai-http --save-dev
修改项目文件 package.json ,修改 scripts 项,增加 test 命令:
"scripts": {
"start": "node ./app.js",
"dev": "nodemon ./app.js",
"test": "mocha"
}
接下来开始编写测试用例,本文以用户登录接口为例,三个测试条件:
- 登录成功
- 用户名不存在
- 密码错误
测试用例
第 1 步
在项目目录中创建一个名为 test 的文件夹,然后在其中创建一个文件 administrators.js 。
第 2 步
接下来编写单元测试用例,编辑文件administrators.js ,代码如下:
const chai = require("chai");
const chaiHttp = require("chai-http");
const apiUrl = "http://127.0.0.1:4088";
chai.should();
chai.use(chaiHttp);
describe("测试用户登录模块", () => {
describe("POST /api/v1/auth/login", () => {
it("用户名不存在", (done) => {
chai.request(apiUrl)
.post("/api/v1/auth/login")
.send({
username: "devpoint",
password: "dev126",
})
.end((error, response) => {
response.should.have.status(200);
response.body.should.be.a("object");
response.body.should.have.property("code").eq(30004);
done();
});
});
it("登录密码错误", (done) => {
chai.request(apiUrl)
.post("/api/v1/auth/login")
.send({
username: "administrator",
password: "dev126",
})
.end((error, response) => {
response.should.have.status(200);
response.body.should.be.a("object");
response.body.should.have.property("code").eq(30001);
done();
});
});
it("登录成功", (done) => {
chai.request(apiUrl)
.post("/api/v1/auth/login")
.send({
username: "administrator",
password: "devpoint",
})
.end((error, response) => {
response.should.have.status(200);
response.body.should.be.a("object");
response.body.should.have.property("code").eq(0);
response.body.should.have.property("data").a("object");
response.body.data.should.have
.property("username")
.eq("administrator");
done();
});
});
});
});
在上面的代码片段中:
describe是一个保存测试集合的函数,需要两个参数,第一个是被测功能的名称或者描述,第二个是包含一个或多个测试逻辑的函数,也可以嵌套描述。it也是一个函数,它实际上是一个测试主题,接受两个参数,第一个参数是测试的名称,第二个参数是函数,实现主要的测试逻辑。
第 3 步
现在运行以下命令以查看测试结果:
npm run test
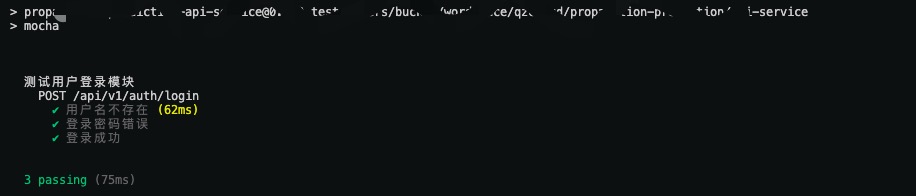
运行后,将能看到上面编写的3个单元测试用例结果,如图:

总结
单元测试为应用程序的最小部分,在开发API接口的时候可以为预期的结果编写相应的测试用例。在项目开发中,普遍是使用前后端分离的模式,可以使用 Chai 和 Mocha 为后台接口编写测试用例,以最大程度的覆盖接口的逻辑,可以降低前后端联调出现异常的概率,进而提高项目开发效率。