【Three.js】WEB3D项目开发中实用工具推荐

据说百度即将发布元宇宙产品,应该算是国内第一家,过去介绍的元宇宙相关产品都是国外的。上一篇谈到元宇宙设想了一个由虚拟世界和3D技术广泛应用重塑的未来。Three.js 是一个非常令人印象深刻的 JavaScript 3D 库,它也使用 WebGL(或 2d Canvas)进行渲染。本文主要是介绍一些使用 Three.js 时的辅助工具,没有必要全部使用,但它们有时对项目开发非常有用。
Stats.js
这个工具可以监控应用程序的性能,它对避免瓶颈和检查项目的稳定性很有帮助。
工具网站:https://github.com/mrdoob/stats.js/

安装
需要使用此工具,如引起其他第三方依赖库一样:
npm install stats.js
使用
var stats = new Stats();
stats.showPanel(1); // 0: fps, 1: ms, 2: mb, 3+: custom
document.body.appendChild(stats.dom);
function animate() {
stats.begin();
// monitored code goes here
stats.end();
requestAnimationFrame(animate);
}
requestAnimationFrame(animate);
dat.gui
有时项目需要 UI,最简单的方法是使用 dat.gui。 dat.gui 可用于在 JavaScript 中更改变量的轻量级图形用户界面。
项目地址:https://github.com/dataarts/dat.gui
安装
需要使用此工具,如引起其他第三方依赖库一样:
npm install dat.gui
使用
通常的使用方式如下:
// CommonJS:
const dat = require("dat.gui");
// ES6:
import * as dat from "dat.gui";
const gui = new dat.GUI();

现在来创建一个对象来控制 UI 的参数:
const controls = {
size: 1,
color: "#00FFBC",
};
然后使用这些值创建一个网格:
const geometry = new THREE.OctahedronGeometry(controls.size, 0);
const material = new THREE.MeshStandardMaterial({ color: controls.color });
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
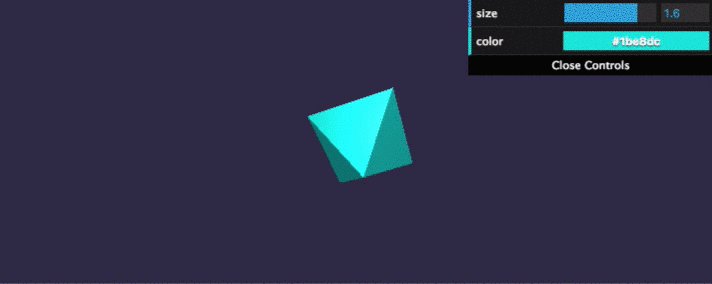
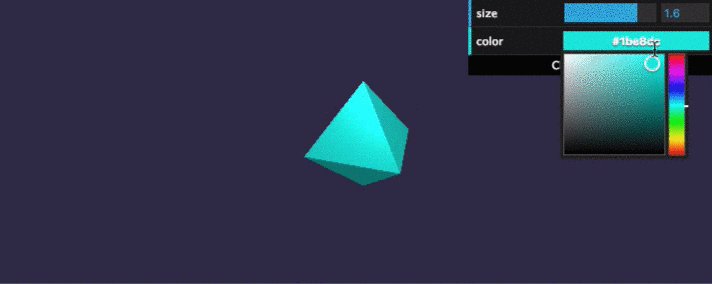
就根据这些值创建 UI 了, dat.gui 提供了不同的方法来控制变量,在这种情况下,可以使用滑块作为大小,使用颜色选择器作为颜色值。
const gui = new dat.GUI();
const c_mesh_size = gui.add(controls, "size", 0, 2);
const c_mesh_color = gui.addColor(controls, "color", 0, 100);
下面来创建负责在控件发生变化时修改网格的函数。
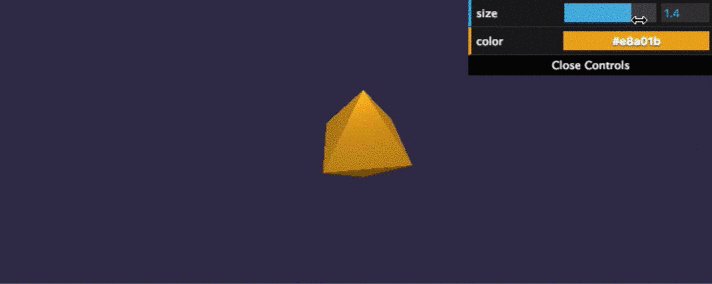
c_mesh_size.onChange(function () {
mesh.geometry = new THREE.OctahedronGeometry(controls.size, 0);
});
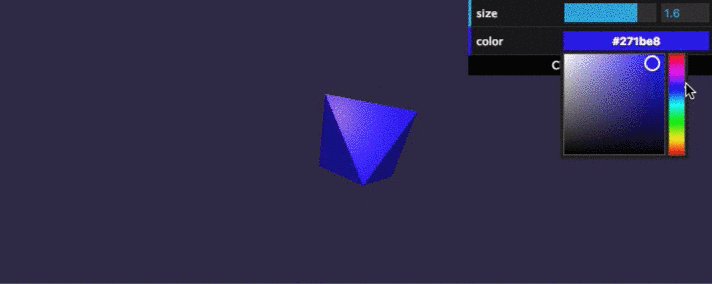
c_mesh_color.onChange(function () {
mesh.material = new THREE.MeshStandardMaterial({ color: controls.color });
});
OrbitControls
从代码中操作相机有时会非常令人沮丧,OrbitControls 可以用鼠标来控制相机,就像其它主流的 3D 软件一样。
项目地址:https://threejs.org/docs/#examples/en/controls/OrbitControls

使用起来非常简单,如下添加控制:
const controls = new THREE.OrbitControls(camera, renderer.domElement);
响应式
很多时候开始没有必要,但是一般在优化的过程中需要一个响应式渲染器。为了解决这个问题,可以使用这个简单的片段:
window.onresize = function () {
console.log(
"Window size: " + window.innerWidth + "x" + window.innerHeight + "px"
);
renderer.setSize(window.innerWidth, window.innerHeight);
var aspectRatio = window.innerWidth / window.innerHeight;
camera.aspect = aspectRatio;
camera.updateProjectionMatrix();
};

当需要以更高分辨率导出作品时,拥有响应式渲染器非常有用。
导出效果
当开始使用 Three.js 时,经常会遇到的第一个问题是如何将3D作品导出到视频当中。如果对画质要求不高,可以使用录屏工具:
以上工具是安装在系统上,而 Rendercan 是一个谷歌插件,使用比较方便。

Rendercan 提供了一个 PNG 序列,可以将其与任何视频编辑器连接在一起,还可以在终端中使用 ffmpeg:
ffmpeg -r 60 -i canvas-%09d.png out.mp4
如果在响应式渲染器中使用浏览器的缩小功能,可以导出非常高分辨率的图像,可用于高清视频或打印。