复习前端:浏览器渲染机制

2023年大年初四,继续复习浏览器渲染机制,浏览器会阻止网页的某些呈现,直到首先加载某些资源,同时异步加载其他资源。
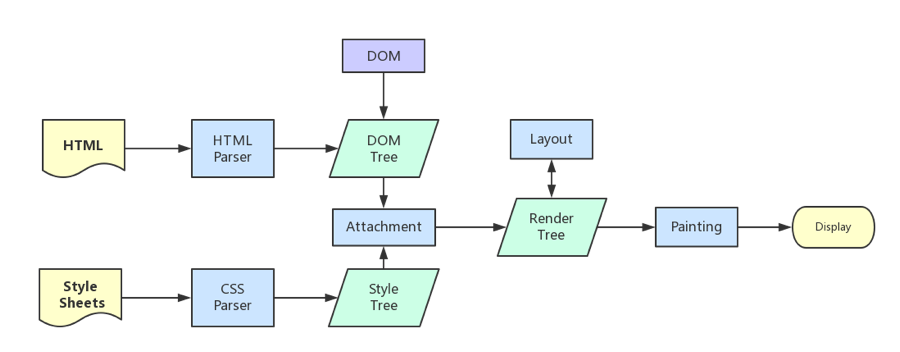
浏览器的渲染流程?

大致流程如下:
- 处理 HTML 并构建 DOM 树。
- 处理 CSS 构建 CSSOM 树。
- 将 DOM 与 CSSOM 合并成一个渲染树。
- 根据渲染树来布局,计算每个节点的位置。
- 调用 GPU 绘制,合成图层,显示在屏幕上。
在构建 CSSOM 树时,会阻塞渲染,直至 CSSOM 树构建完成。并且构建 CSSOM 树是一个十分消耗性能的过程,所以应该尽量保证层级扁平,减少过度层叠,越是具体的 CSS 选择器,执行速度越慢。
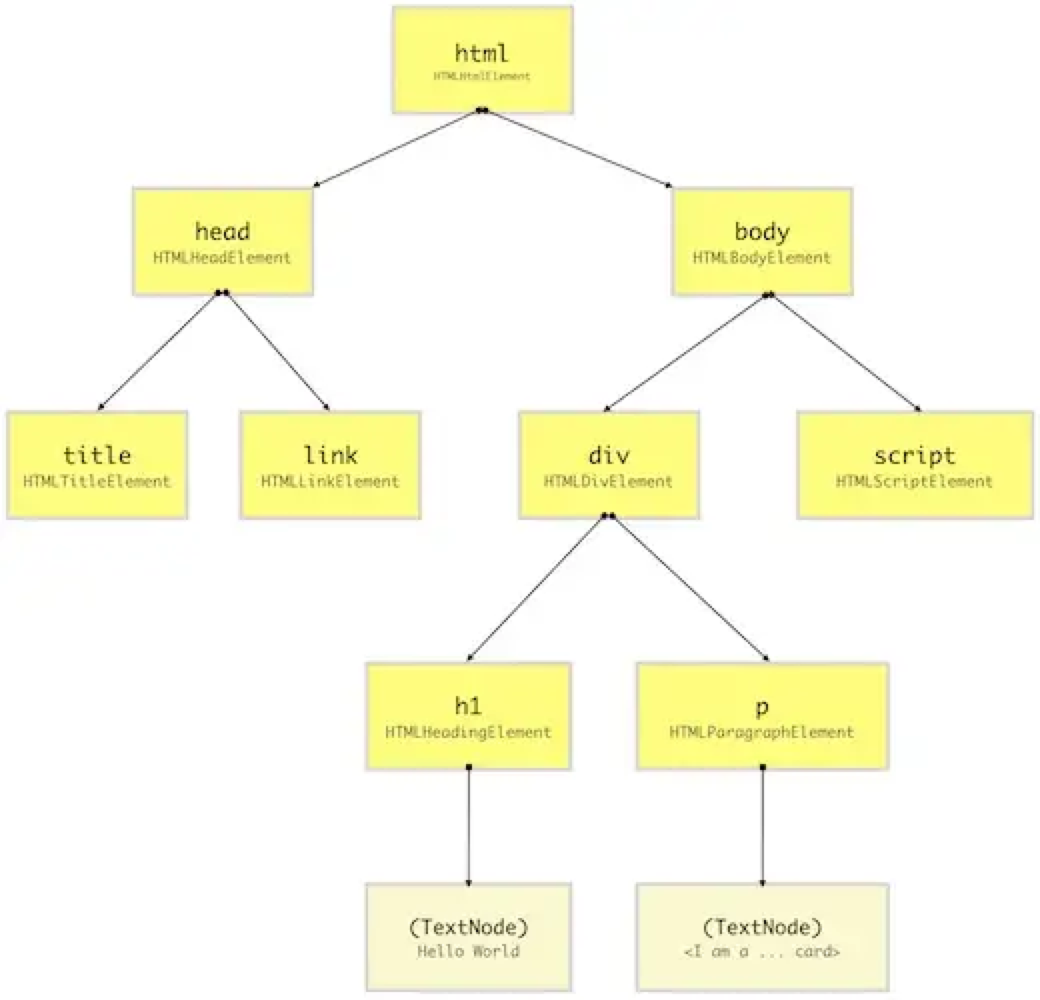
DOM 树

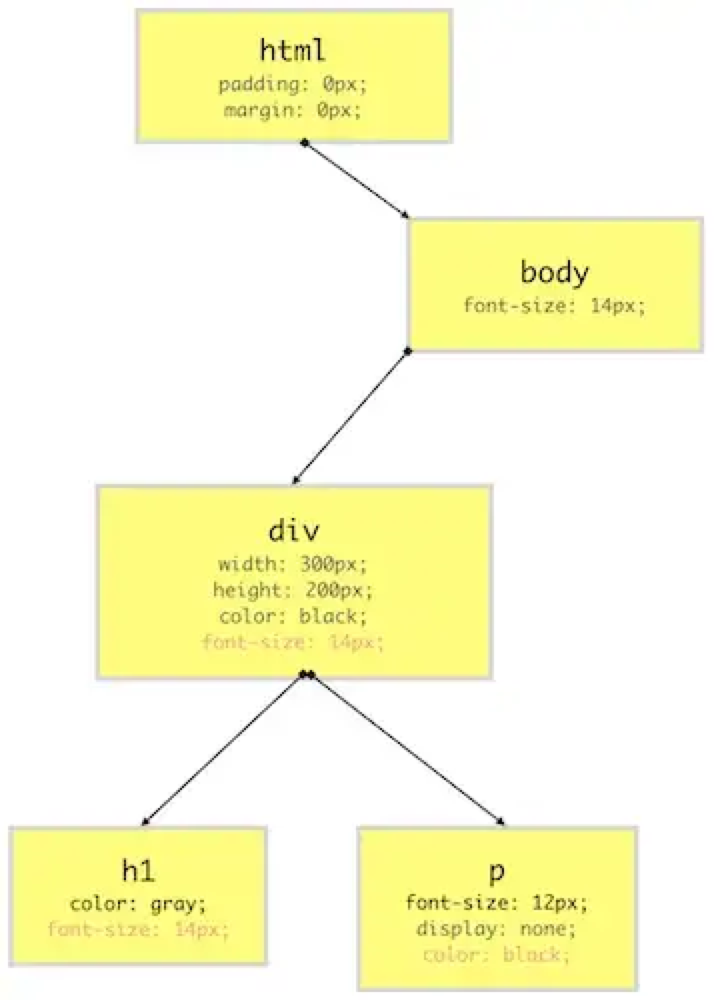
CSSOM 树

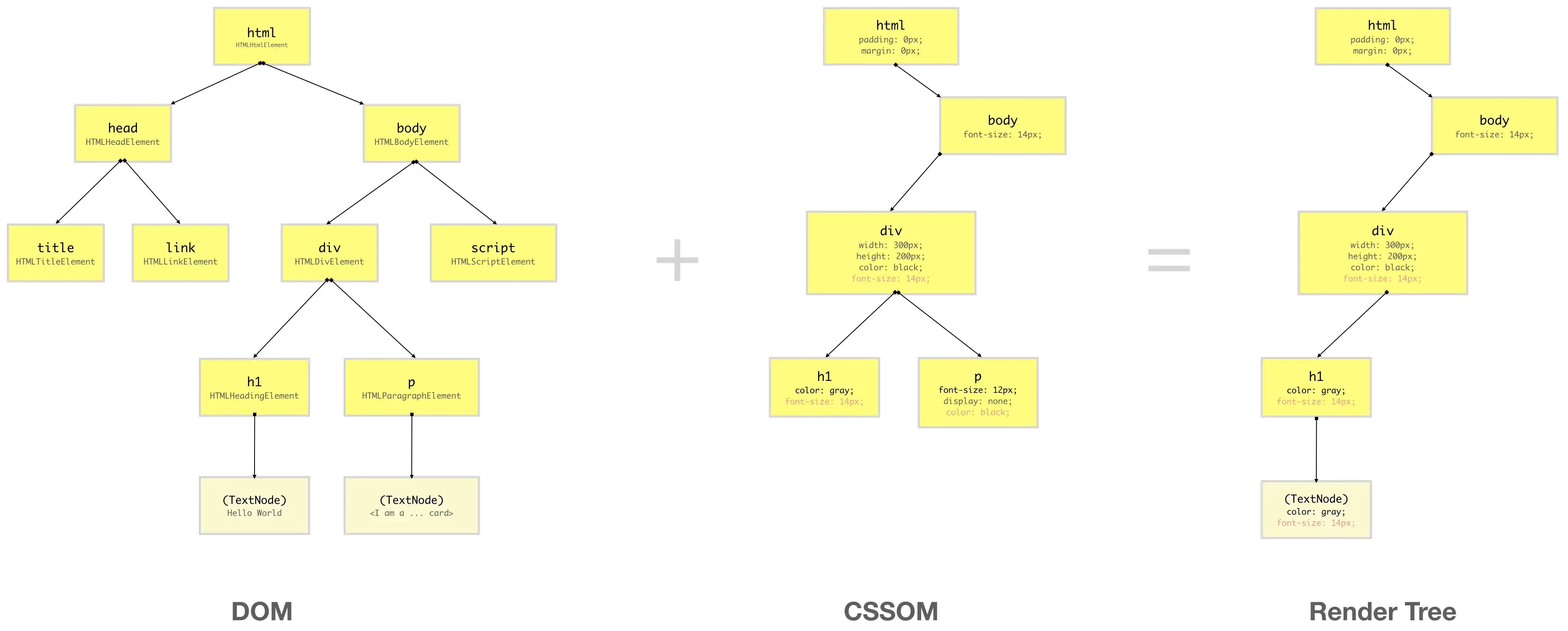
渲染树

如何根据浏览器渲染机制加快首屏速度
- 优化文件大小:HTML和CSS的加载和解析会阻塞渲染树的生成,影响首屏显示速度。因此,可以通过优化文件大小,减少CSS文件层级来加快首屏速度。
- 避免资源下载阻塞文档解析:当浏览器解析到
<script>标签时,会阻塞文档解析,直到脚本执行完毕,所以通常将<script>标签放在HTML文档的最下面,或者加上defer、async进行异步下载
什么是 reflow(重排),什么情况下会触发 reflow
reflow 通常是指HTML的重排或者回流。
- 当元素的大小或位置发生变化时,需要重新计算渲染树,这就是
reflow - 当DOM 元素的几何属性(
width、height、padding、margin、border)改变时触发reflow - DOM 元素移动或增加触发
reflow - 读写属性时触发
reflow,例如:offsetTop、offsetLeft、offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight - 调用
window.getComputedStyle会触发reflow
什么是 repaint(重绘),什么情况下会触发repaint(重绘)
当 DOM 样式发生变化但不影响 DOM 的几何形状时,将触发重绘,但不会触发reflow (回流)。重绘在性能上优于回流,因为不需要更新DOM位置信息,省略了布局过程。
什么是GPU加速,如何使用GPU加速,GPU加速的缺点
- 优点:使用
transform、opacity、filters等属性时,会直接在GPU中完成处理,改变这些属性不会造成回流和重绘 - 缺点:GPU渲染字体会造成字体模糊,而且太多了GPU 处理可能会导致内存问题
如何减少回流
- 使用
translate替代top - 使用
class代替style,减少style的使用 - 和使用时的防抖和节流
resize,scroll这两个都会直接导致回流 - 使用
visibility替换display:none,因为前者只会导致重绘,后者会导致回流 - 批量修改元素时,可以先将元素从文档流中移除,修改完成后再放入文档流中。
- 为了避免触发同步布局事件,在获取
offsetWidth等属性的值时,可以使用变量来存储查询结果,避免多次查询。每次查询诸如offset、scroll、client之类的属性时,都会触发回流 - 对于复杂的动画效果,使用绝对定位让它们远离文档流。复杂的动画效果会频繁触发重排和重绘。可以设置动画元素的绝对定位,使其与文档流分离,避免重复回流和重绘。