盘点2020年GitHub上的前7个受欢迎的Vue.js项目
说起Vue,前端开发人员想必很熟悉,不平凡的2020年过去了,让我们一起来看看GitHub上最受欢迎的7个开源VUE项目,从中学习编码及项目架构。
1、Vue Element Admin

项目地址: https://github.com/PanJiaChen/vue-element-admin
星数: 61.1k
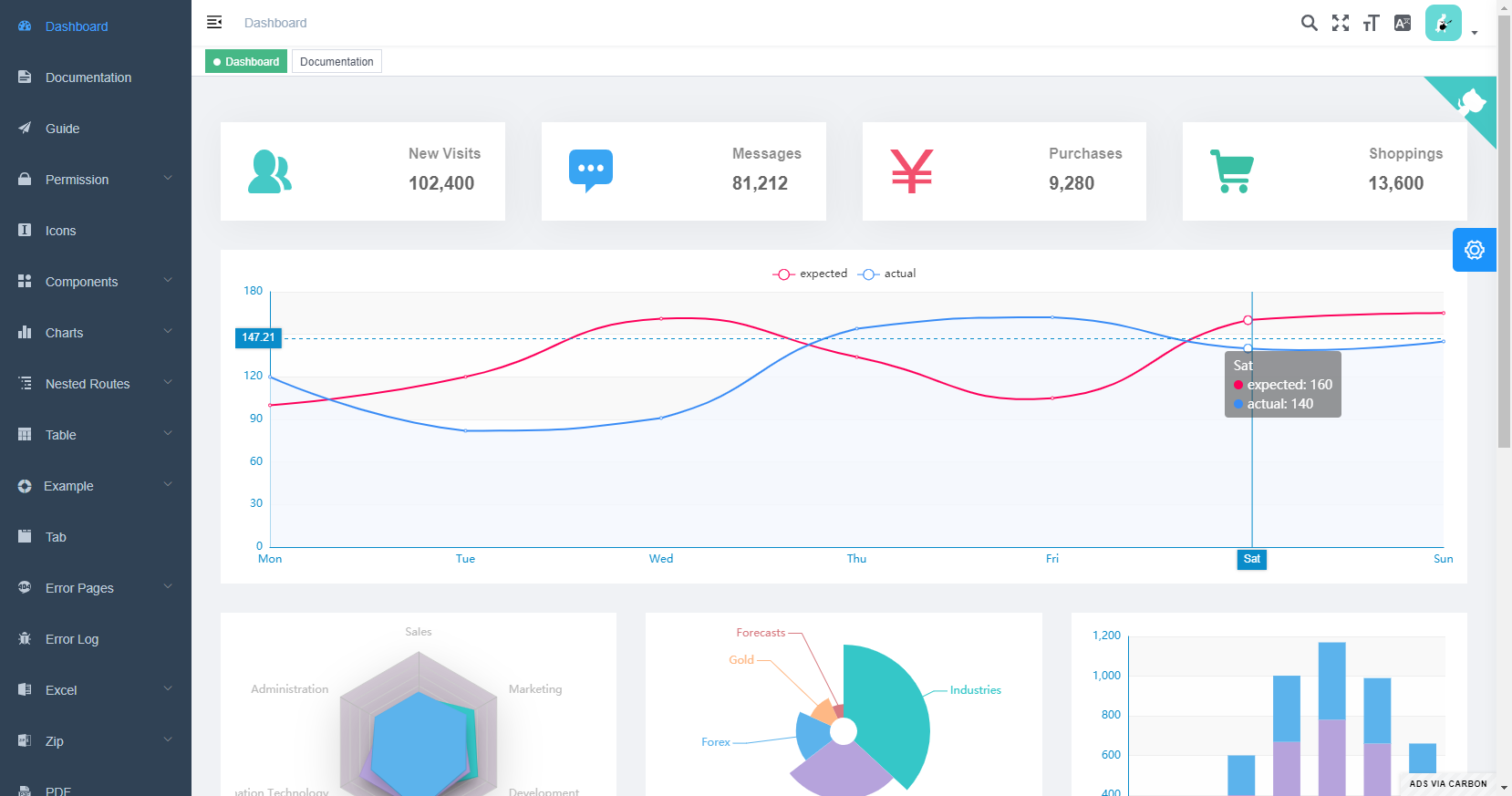
Vue Element Admin是PanJiaChen使用Vue和Element UI开发的可用于生产的前端管理仪表板。它具有许多功能,例如登录/注销、权限认证、多个构建环境、国际化、动态面包屑、表、预构建的组件等。已经存在一个项目结构,因此可以立即开始进行开发。
2、Awesome Vue.js

项目地址: https://github.com/vuejs/awesome-vue
星数:57k
Awesome Vue.js是一个由Vue.js创建和维护的包含Vue.js上内容的列表。对于学习Vue的新开发人员,甚至对于那些有更多经验的正在寻找示例、框架、库、工作等的人来说,这都是非常好的。这里要列出的内容太多了,所以有必要看一下存储库,有一个目录表可以帮助浏览内容。
3、Element

项目地址: https://github.com/ElemeFE/element
星数:47.7k
Element是为Vue.js2构建的最流行的UI工具包。它由ElemeFE创建,旨在实现一致性、效率和可控性。它专注于网页和桌面应用,因此它不专注于移动开发。
4、Hoppscotch

项目地址:https://github.com/hoppscotch/hoppscotch
星数:24.2k
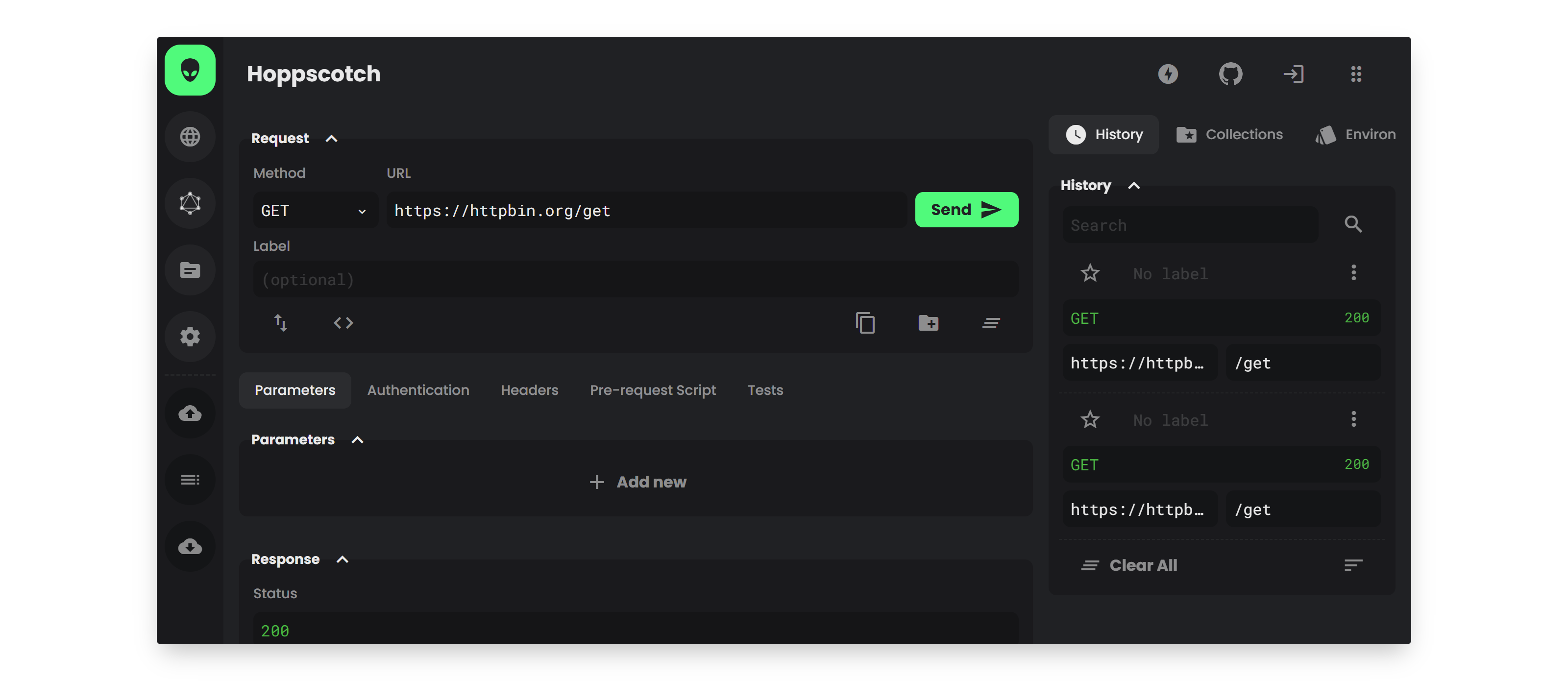
Hoppscotch是由Hoppscotch创建的免费使用的API请求构建器。它在视觉上令人惊叹且超快。除了REST API支持外,它还支持GraphQL。它能够轻松快捷地为你的API生成文档。它是高度可配置的,提供身份验证、国际化等等。这绝对是前端API调试利器。
5、best-resume-ever

项目地址:https://github.com/salomonelli/best-resume-ever
星数:13.6k
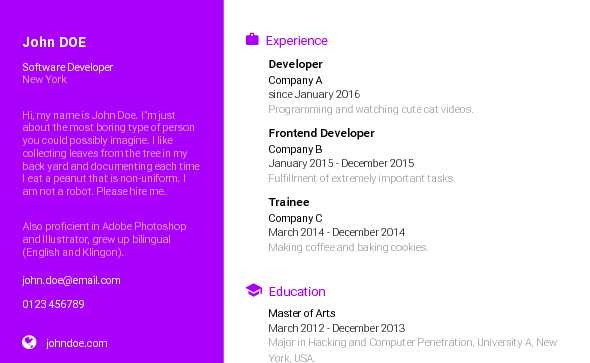
由salomonelli创建,best-resume-ever可帮助构建快速美观的简历。它支持使用Vue和LESS构建的各种模板。可以在本地预览您的简历,并可以在模板之间互换以选择适合的简历。
6、vue-typescript-admin-template

项目地址:https://github.com/Armour/vue-typescript-admin-template
星数:2.9k
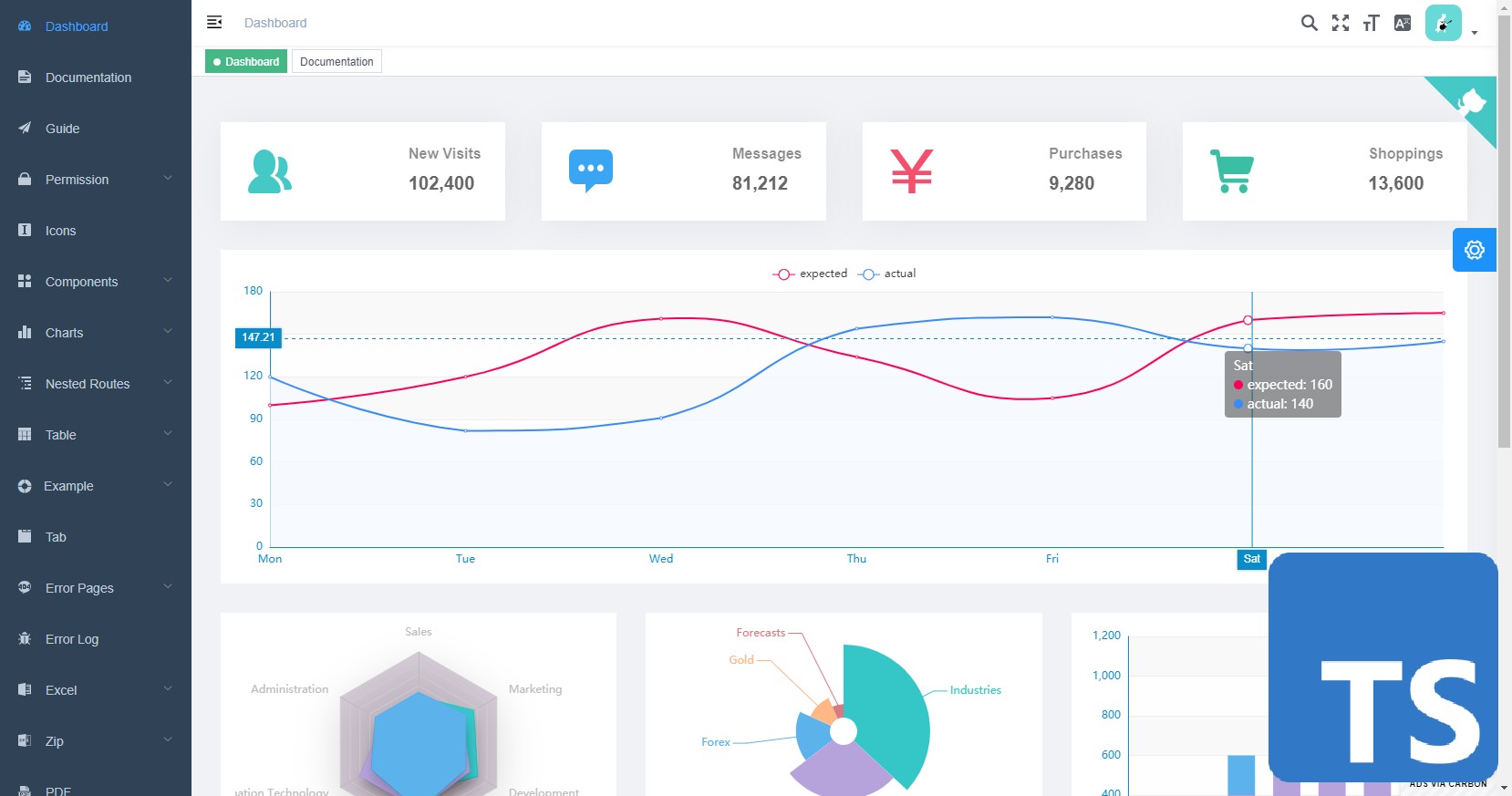
与PanJiaChen的Vue Element Admin类似,Vue TypeScript Admin Template具有相同的功能,但具有TypeScript支持。
7、iHateRegex

项目地址:https://github.com/geongeorge/i-hate-regex
星数:2.4k
geonorge的iHateRegex提供了正则表达式的可视表示。可以在“测试”区域中使用字符串测试正则表达式,并将可视化效果嵌入到站点中。有计划支持登录以保存正则表达式以及一个“游乐场”以能够共享它们。