认识微前端:一种用于前端 Web 开发的微服务
对于Web应用来说,前端越来越大,后端越来越不重要。现代 Web 应用程序 80%-90% 的代码为前端代码,后端代码非常少。可以想象,现在大多数新的web应用程序都面临着类似的情况。
Web 应用程序也会随着时间而变化,开发技术和框架也是如此。这需要支持允许不同的前端框架共存,例如在Vue2中构建的旧模块需要与React或者Vue3中构建的新模块集成。
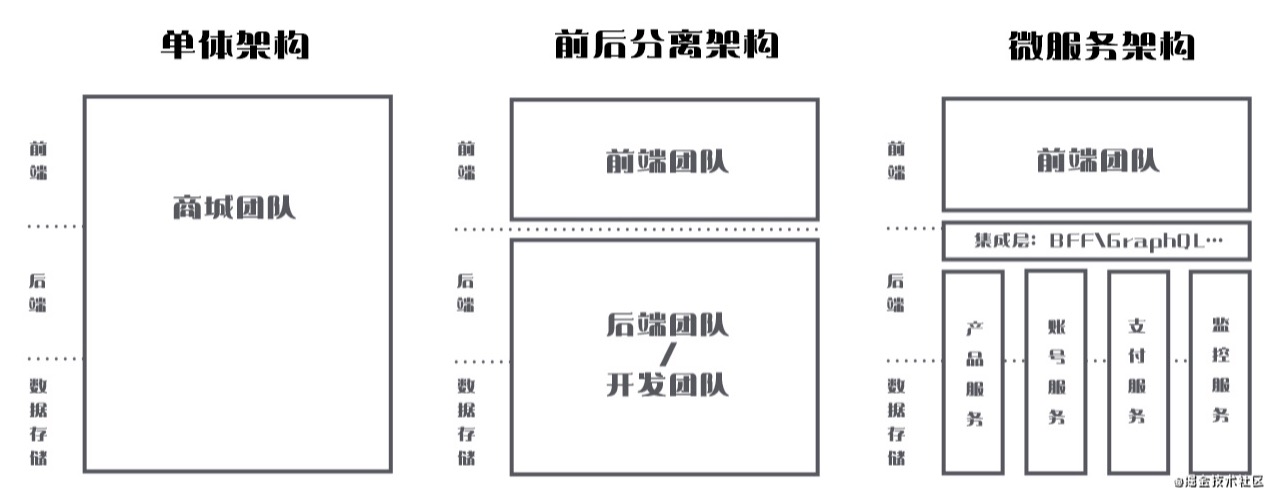
单体式应用越来越臃肿
对大型前端应用程序采用单一方法将变得笨重,需要有一种方法将其分解为可以独立运行的较小模块。
例如:
-
apps.devpoint.cn/micro:使用静态HTML构建的入口页面 -
apps.devpoint.cn/settings:使用vue2构建的旧模块 -
apps.devpoint.cn/dashboard:使用vue3构建的新模块
接下来需要做一下几件事:
-
一个纯JavaScript的代码库,管理路由和用户会话,还有一些公共的CSS。两者都应该尽可能的轻。
-
一个单独的模块集,“小应用程序”,构建于各种框架,存储在不同的代码库中。
-
一个部署系统,它将来自不同代码库的所有模块集成在一起,并在模块更新时部署到服务器。
解决方案是微前端
事实证明,很多公司在使用相同的方法,常用术语叫“微前端(Micro frontends)”。Micro Frontends 一词于 2016 年底首次出现在 ThoughtWorks Technology Radar 中,将微服务的概念扩展到前端领域。在微服务框架里面可以构建一个功能丰富且功能强大的浏览器应用程序,即单页应用程序,使其位于微服务架构之上。随着时间的推移,前端面临不断增长的需求和难以维护代码,这就是常说的前端单体架构。
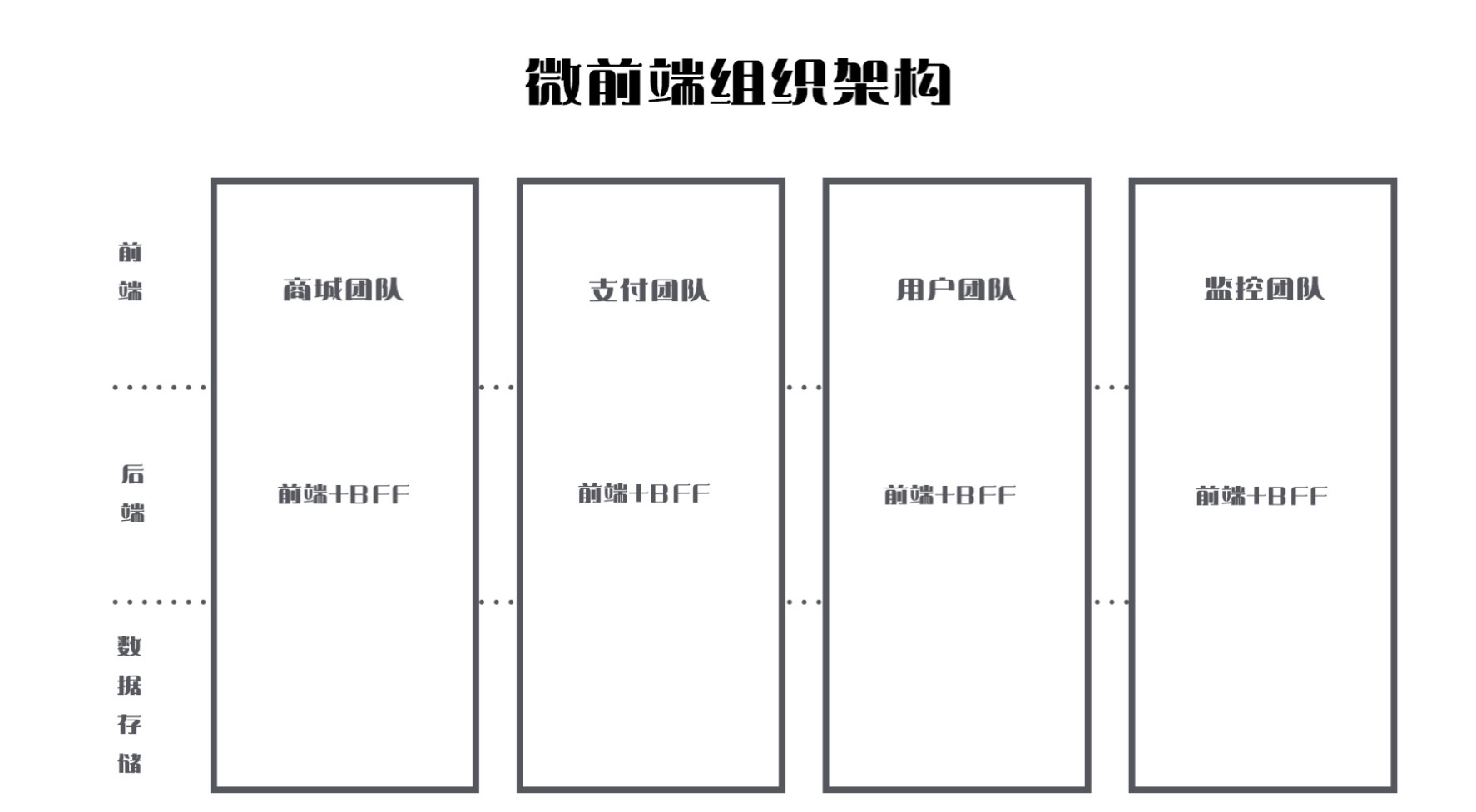
微前端背后的思路是将网站或 Web 应用程序视为由独立团队开发拥有的功能组合。每个团队都有自己关心和专攻的不同业务或任务领域。团队是跨职能的,从数据库到用户界面、端到端地开发其功能。
前端单体架构

微前端架构

实现微前端
以下是实现微前端的几种常见的方法,但不限于以下方案:
- Single-SPA(一个前端微服务的javascript框架):它可以在同一个页面上组合多个框架,而不需要刷新页面(请看这个集成了React、Vue、Angular 1、Angular 2等DEMO)。
- 通过URL的不同集成多个单页应用程序:这些应用程序使用
npm/bower组件实现集成。 - 将微应用隔离到
iframe中使用库和Window.postMessageAPI进行协调。iframe数据状态共享由其父窗口公开的API。 - 通过共享事件总线(例如 eev )实现不同的模块间的通信,每个模块使用自己的框架构建,只要处理传入和传出事件。
- 使用 Varnish Cache 集成不同的模块。
- Web组件集成:Web 组件是作为 W3C 规范提出的一组标准。允许创建可以导入到 Web 应用程序中的可重用组件,就像可以导入任何网页的小部件。可以将Web组件与后端一起打包到微服务中,将前端应用程序简化为路由,并由路由来对不同Web组件进行编排。
- “Blackbox”React 组件。
资源
- Single-SPA框架(请参见上文)。
- micro-frontends.org( GitHub仓库 ),包含“与多个独立团队一起构建现代 Web 应用程序的技术、策略和方法”。
- Project Mosaic,一组支持大型网站微服务风格架构的库。