WebAssembly影响未来WEB技术

WebAssembly(缩写为 Wasm)是一种用于基于堆栈的虚拟机的二进制指令格式, Wasm 被设计为编程语言的可移植编译目标,支持在 Web 上部署客户端和服务器应用程序,它可能会终结所知道的互联网上的隐私和安全。
WebAssembly是一种新的编码方式,可以在现代的网络浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如C / C ++等语言提供一个编译目标,以便它们可以在Web上运行。它也被设计为可以与JavaScript共存,允许两者一起工作。—— MDN Web Docs
WebAssembly 之前
每一项新技术的诞生都是为了解决一些现有的问题,WebAssembly 的出现是为了解决网络问题。
如今,前端应用程序变得越来越重,功能也变得更加复杂,除了逻辑复杂、代码量大之外,还有一个原因是语言本身的缺陷。Brendan Eich 创造了被广泛使用的解释性编程语言 JavaScript ,使得它的发展历史在一定程度上变成了一个填补漏洞的历史。
JavaScript 主要有两种问题。
性能
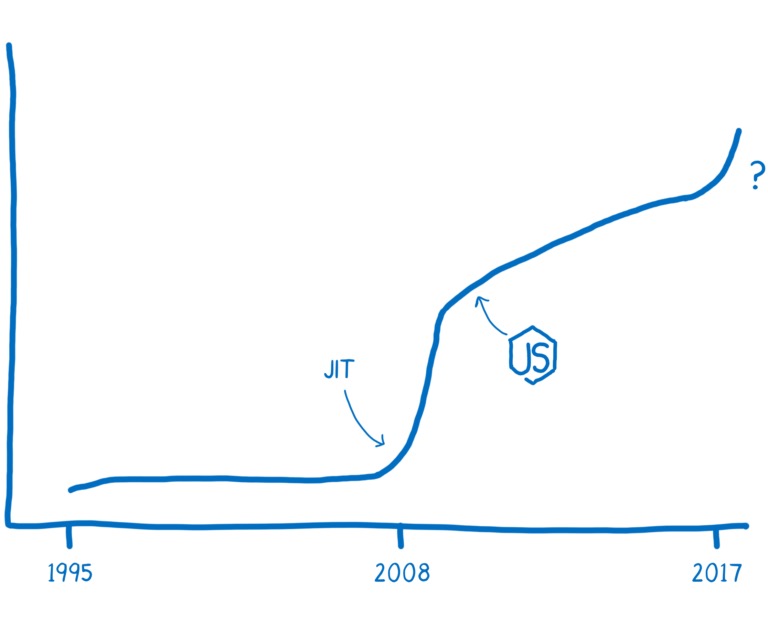
与其他解释型编程语言类似,JavaScript 很慢。至少在2008年之前,速度很慢。
与其他解释型编程语言类似,JavaScript的速度很慢。至少在2008年之前,它是非常缓慢的。随着越来越多的web应用程序采用JavaScript,浏览器之间的性能大战开始了。JIT(Just-In-Time compiler)的引入是为了解决JavaScript的性能问题。谷歌的V8和微软的 ChakraCore 都带有JIT(甚至是多阶段JIT)。

由于其设计为动态语言,因此有几类优化可供其他编程语言使用,但即使是最快和最现代的 JavaScript 运行时也无法使用,例如,提前(AOT)优化编译策略。
鲁棒性和可维护性
使用 JavaScript 等动态编程语言,可以快速构建项目,但当项目规模变大时,就会变得一团糟。
静态类型可以更轻松地处理复杂系统,它可以帮助在编译时更快地捕获类型不匹配,并使其更易于优化。
例如,在动态类型编程语言中,如果不小心输入,可能会做一些奇怪的事情,比如尝试将数字1与字符串 "2" 相加,结果得到字符串 "12" 。但这种类型的错误应该在开发阶段捕捉,简单地说,动态类型具有“先写后调试”的风格,而静态类型涉及“先思考后写”的风格。
要在 JavaScript 中添加静态类型,有以下几种方法:
- TypeScript:建立在JavaScript之上,添加了静态类型定义。
- Reason 和 PureScript:翻译程序将其他静态类型语言(如OCaml/Haskell)编译成JavaScript。
- asm.js(已弃用):定义一个严格的JavaScript子集,可以用作编译器的低层次、高效的目标语言——特别是允许编译器进行预先(AOT)优化编译。可以使用一个源到源的编译器,比如Emscripten,将静态类型语言(比如C)编译成 asm.js。
WebAssembly 简介
虽然 asm.js 在性能上比原始 JavaScript 有所改进,但它本质上仍然是 JavaScript 。在某些情况下,生成的文件将变得太大,并为需要频繁传输的代码带来瓶颈。
由于 asm.js 代码主要用作编译目标,不会手动编辑它,因此有必要发明一种二进制格式,这基本上是 WebAssembly 的起源:
WebAssembly (缩写Wasm)是一种用于基于堆栈的虚拟机的二进制指令格式,Wasm是为编程语言设计的可移植编译目标,支持在web上部署客户机和服务器应用程序。——WebAssembly的网站
WebAssembly 于 2015 年首次发布,第一个演示是运行 Unity 的“愤怒的机器人”。可以在 WebAssembly Games 上玩更多部署在 WebAssembly 上的游戏。另一个经典演示是 Mozilla 的 Zen Garden (Epic)。
2019 年 12 月 5 日,WebAssembly 成为继 HTML、CSS 和 JavaScript 之后的官方“Web第四语言”。
WebAssembly 是一种不同于 JavaScript 的语言,但它并不是用来替代 JavaScript 的。相反,它被设计成与 JavaScript 互补并协同工作,允许web开发人员充分利用两种语言的优点。
可以通过 WebAssembly 重用嵌入在更大的 JavaScript/HTML 应用程序中的现有代码,这可以是任何东西,从简单的助手库到面向计算的任务卸载。

WebAssembly 能做什么?
WebAssembly 提供了卓越的性能,这意味着网站运行速度几乎可以和浏览器以外的普通软件一样快。它允许浏览器运行过去由于性能问题而无法使用的软件和游戏,它将使复杂的 WebVR 体验成为可能。
发现非常有趣的 WebAssembly 应用程序之一是 Microsoft 的 Blazor。微软所做的基本上是将他们的整个.NET 平台移植到 WebAssembly 并在上面添加一个 UI 库。
WebAssembly 尝试
在 WebAssembly 中,有两种常用的文件格式,这两种格式可以相互转换。:
-
.wat:一种基于 S 表达式的文本格式和一种设计用于在文本编辑器、浏览器开发工具等中公开的中间形式。 -
.wasm:一种可以被 WebAssembly 的虚拟机读取和运行的二进制格式。
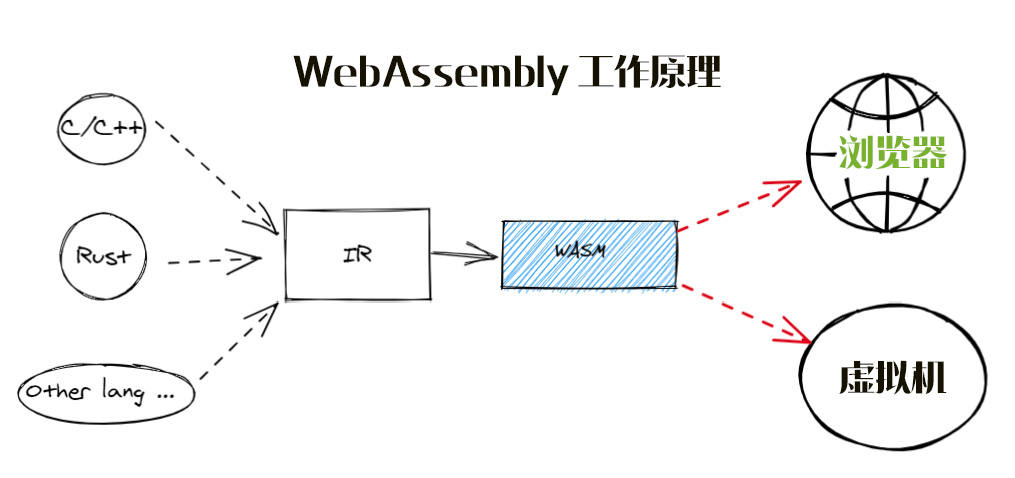
如果只是在尝试 WebAssembly,可以使用 WasmExplorer 来输入一些 C/C++ 代码。可以将 C/C++/Rust 或其他源代码转换为 .wat 格式,然后将 .wat 格式汇编为 .wasm。
目前,大多数 Web 浏览器已经支持 WebAssembly,可以尝试打开浏览器的控制台并输入如下输入:WebAssembly.compile。
对于初学者,最好的教程是官方文档,可以选择最熟悉的编程语言,编译成WASM格式。
wasmtime 是 WebAssembly 的独立运行时,wasmer 不仅是一个运行时,而且支持使用超轻量级容器。
WebAssembly 的未来
WebAssembly 还有许多功能正在开发或处于提案阶段,尽管现在还不完整,但未来它会影响客户端 Web 开发、桌面应用程序、服务器端功能、遗留现代化、游戏、无服务器等领域。