面向WEB开发人员的Docker(六):使用nginx部署静态网站
上一期,介绍了使用docker部署开发wordpress,本期来介绍更加贴近前端开发的Docker使用。现在很多前端项目都使用vue,发布的时候将文件生成到默认的 dist 文件夹,本文将展示vue项目发布部署到Docker容器,文章涉及的命令都是基于配置好了docker环境,如果没有安装部署Docker,可以参阅《面向WEB开发的Docker(三):安装Docker》。
命令形式
vue项目生成之后的文件都是静态文件,我们将选用nginx作为WEB服务器,绑定的端口为 80 。本文以项目 《Vue3+Ant Design2+NodeJs全栈管理系统开发》为基础进行构建部署。
进入到项目目录,首先拉取nginx最新的镜像:
docker pull nginx:latest

完成安装后,开始运行docker容器,由于是vue项目,生成的文件在dist文件夹中,这里我们就以dist作为nginx镜像站点的目录。需要正常运行镜像并绑定端口,涉及一下两个参数:
-d :后台运行容器,并返回容器ID-p :指定端口映射,格式为:主机(宿主)端口:容器端口-v :绑定一个卷,即路径--name="vue-crayon":为容器指定一个名称,示例使用名称 vue-crayon;
docker run -d -p 80:80 -v $PWD/dist:/usr/share/nginx/html --name="vue-crayon" nginx
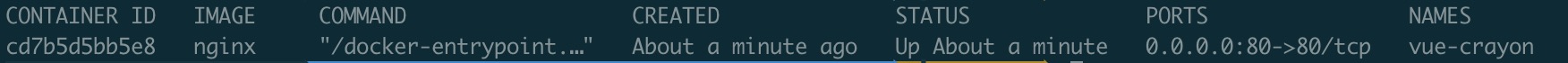
执行完成后将返回的一串长字符串,即为容器ID,这里为:cd7b5d5bb5e833cb9d112f0c3fb43c54e4ae652c16ce52309eb7599cf2d32e7e
可以通过以下命令查看容器是否启动成功:
docker ps

打开浏览器,输入http://localhost 可以看到如下效果:

如果本机80端口被占用,可以使用别的端口;如果不想使用
http://localhost地址访问,可以修改 hosts 文件
下面是使用非80端口的执行命令,使用8001:
docker run -d -p 8001:80 -v $PWD/dist:/usr/share/nginx/html --name="vue-crayon" nginx
由于展示的代码是vue项目,刷新后会出现404,需要更改nginx配置,有两种方式:
- 进入容器修改nginx配置,如果需要进入容器修改,可以执行命令
docker exec -it cd7b5d5bb5e8 bash,其中-it后面一长串字符串为容器id,这里不展开。 - 将
nginx配置按照dist文件夹挂载方式进行挂载
下面更改nginx配置,使用挂载的方式,项目中nginx配置路径为 configs/conf.d,在nginx配置项中增加以下配置:
location / {
try_files $uri $uri/ /index.html;
}
将上面的执行命令稍作修改,完整如下:
docker run -d -p 80:80 -v $PWD/dist:/usr/share/nginx/html -v $PWD/configs/conf.d:/etc/nginx/conf.d --name="vue-crayon" nginx
执行完之后,就可以正常访问vue项目,路径也正常。
如果不用了需要删除,可以按照顺序执行一下命令:
展示所有运行容器的信息,主要是容器ID
docker ps
接下来先将容器停止(长串字符串为容器ID):
docker stop 3fd6959eaa90
停止之后就是移除,如下命令(长串字符串为容器ID):
docker rm 3fd6959eaa90
每次测试项目实际运行情况都以命令行的形式,在可操作性上不太方便,下面就来介绍使用Docker Compose 。
Docker Compose
在项目目录创建文件docker-compose.yml文件,代码如下:
version: "3" # 表示该 Docker-Compose 文件使用的版本为3
services:
nginx:
image: nginx:latest
container_name: vue-crayon
volumes:
- ./dist:/usr/share/nginx/html
- ./configs/conf.d:/etc/nginx/conf.d
ports:
- "80:80"
networks:
- crayonnet
restart: on-failure
networks:
crayonnet:
这样,需要运行,只需要执行以下命令即可启动:
docker-compose up
同样打开浏览器,输入http://localhost ,就可以看到效果。