读 2020 年 Javascript 趋势报告展望 ES2020

2020年是一个不平凡的一年,但已经过去了,总结过去,展望未来!
Javascript 在过去一年里整体上在设法向前发展。得益于像可选链(Optional Chaining)和空值合并运算符(Nullish Coalescing)这样的新特性,语言本身在不断改进,而 TypeScript 的广泛使用将静态类型化普及到了一个新的高度。
2021年1月14日,Javascript 2020趋势调查报告发布了。调查结果来自137个国家的23,765名开发者,涵盖了开发者对Javascript特性、技术、工具等的使用和想法。下面来一起看看这份报告,并加深对Javascript的认识,在新的一年里提升一个档次。
2021年Javascript工具
去年,最常用的技术没有发生太大的变化。TypeScript仍然是最常用的Javascript风格,React仍然是最常用的前端库,Express仍然是最常用的后端库。如果你想成为一名Web工程师,那么这些绝对是应该首先学习的技术。
但是,谈到开发人员在2020年最喜欢的技术时,看到了许多新的竞选者,可能也代表着一种未来趋势。
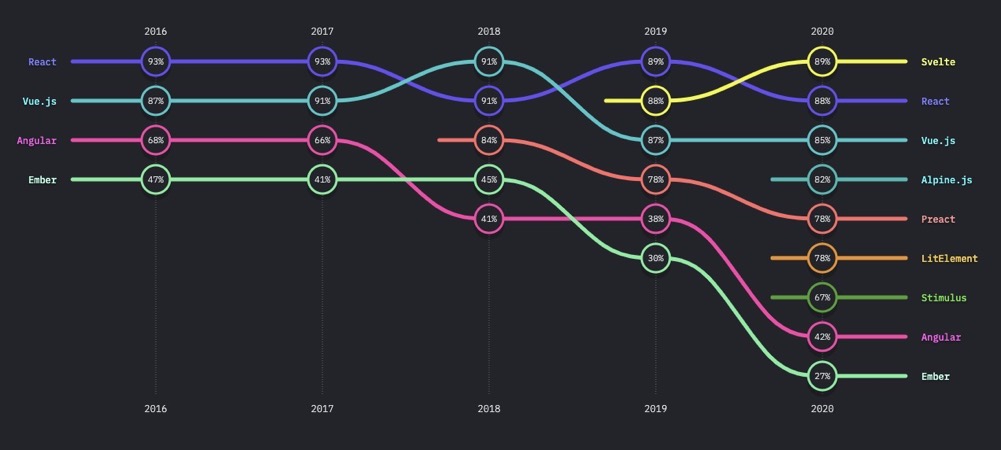
前端框架:Svelte

Svelte取代了React,成为最受欢迎的前端库。与React必须在最终应用程序中的用户代码之上发布React库代码不同,Svelte是一个编译器,可将用户代码编译为优化的原生Javascript。结果是包的大小更小,性能更快。随着Sapper(Svelte's Next.js)和Svelte Native(Svelte's React Native)的引入,Svelte的生态系统正在迅速成熟,使其成为React-Vue-Angular主导地位的有力竞争者。
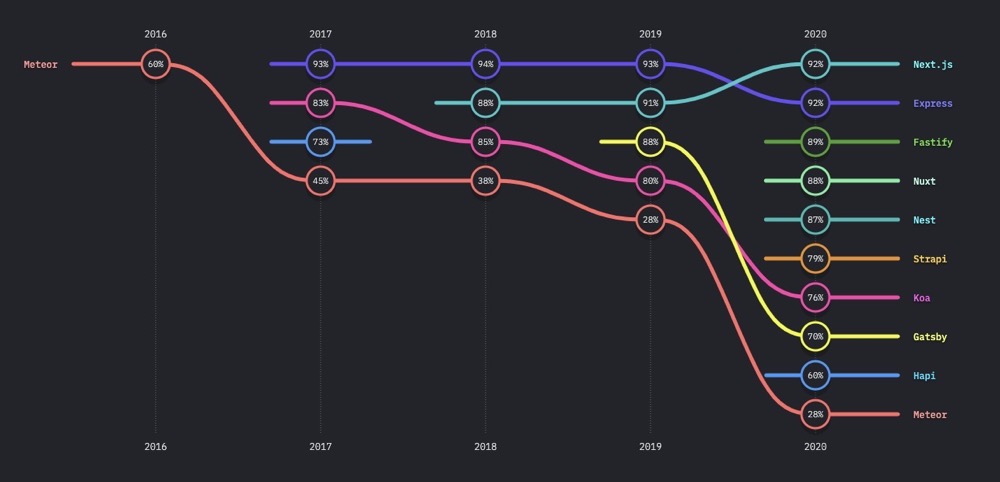
后端框架:Next.js

Next.js取代Express成为最受欢迎的后端框架。 可能有人认为它们不属于同一类别,因为它们处理不同的实例,但对于Next.js在报告中居首位没什么意外。它是一个优秀的服务器端呈现框架和静态站点生成器。此外,为Next.js量身定制的部署平台Vercel也对Next.js进行了补充,允许非常容易地交付代码。
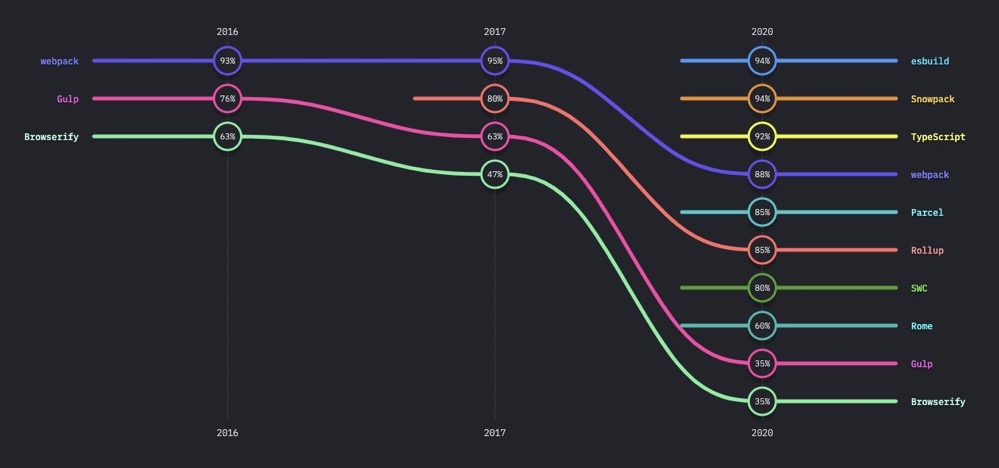
构建工具:esbuild和Snowpack

esbuild和Snowpack取代了webpack,成为最受欢迎的构建工具。esbuild是用Golang编写的构建工具,因此其性能比webpack快几个数量级。
另一方面,Snowpack引入了一种只构建每个ES模块一次的新方法。在那之后,Snowpack只构建已经改变的ES模块。相比之下,像webpack这样的传统构建工具在每次进行更改时都会构建整个项目。esbuild和Snowpack尽管使用的方法不同,但都极大地减少了开发和部署时间。
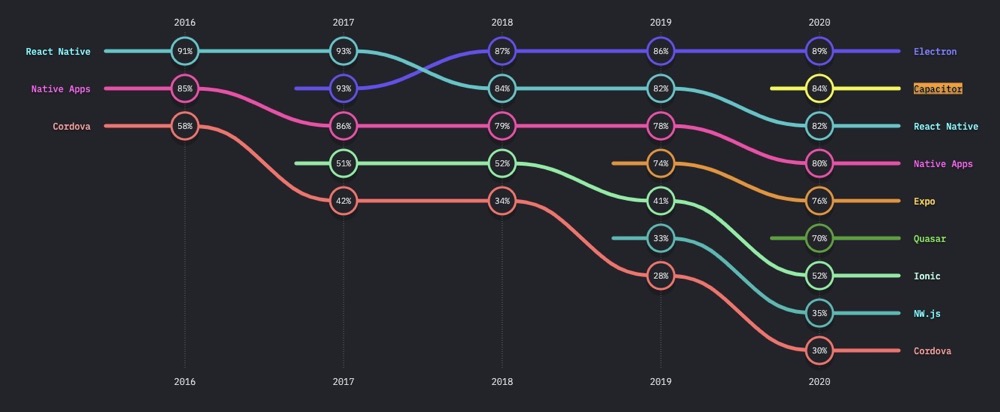
跨平台框架:Electron和Capacitor

Electron 和 React Native 是跨终端跨平台应用框架,在2020年,新的解决方案 Capacitor 也开始掀起波澜。
Javascript新特征
调查还显示,新的Javascript功能的使用率较低,例如空值合并运算符(45.3%),可选链操作符(66.7%)和Promise.allSettled()(14.7%)。由于所有主流浏览器和Node.js 14+都支持它们,现在可能是将它们合并到代码中的好时机。
空值合并运算符
空值合并操作符(??)是一个逻辑操作符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。对于现有的Javascript来说是个不错的补充,优化并统一了对null 或者 undefined的判断标准。
const foo = null ?? "default string";
console.log(foo);
const baz = 0 ?? 42;
console.log(baz);
输出结果:
"default string"
0
可选链操作符
可选链操作符 ?.允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于. 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
const myinfo = {
account: {
name: "DevPoint",
address:{
city:{
code:1101,
name:"Shenzhen"
}
}
},
};
console.log(myinfo?.account?.name); // print "DevPoint"
console.log(myinfo?.account?.address?.province?.code); // print undefined
console.log(myinfo.account.address.province.code); // error
Promise.allSettled()
该Promise.allSettled()方法返回一个在所有给定的promise都已经fulfilled或rejected后的promise,并带有一个对象数组,每个对象表示对应的promise结果。
const promise1 = Promise.resolve(3);
const promise2 = new Promise((resolve, reject) =>
setTimeout(reject, 100, "foo")
);
const promises = [promise1, promise2];
Promise.allSettled(promises).then((results) =>
results.forEach((result) => console.log(result.status))
);
// expected output:
// "fulfilled"
// "rejected"
BigInt
BigInt 是一种内置对象,它提供了一种方法来表示大于以下的整数
253−1这原本是 Javascript中可以用 Number 表示的最大数字。BigInt 可以表示任意大的整数。
动态import
标准用法的import导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,可能希望根据条件导入模块或者按需导入模块,这时可以使用动态import代替静态导入。下面的是需要使用动态导入的场景:
- 当静态导入的模块很明显的降低了代码的加载速度且被使用的可能性很低,或者并不需要马上使用它。
- 当静态导入的模块很明显的占用了大量系统内存且被使用的可能性很低。
- 当被导入的模块,在加载时并不存在,需要异步获取
- 当导入模块的说明符,需要动态构建。(静态导入只能使用静态说明符)
- 当被导入的模块有副作用(这里说的副作用,可以理解为模块中会直接运行的代码),这些副作用只有在触发了某些条件才被需要时。(原则上来说,模块不能有副作用,但是很多时候,无法控制你所依赖的模块的内容)
请不要滥用动态导入(只有在必要情况下采用)。静态框架能更好的初始化依赖,而且更有利于静态分析工具发挥作用
结论
2020年,Javascript库领域发生了巨大变化。诸如esbuild之类的新手很快占据了主导地位。也看到像Svelte这样冷落了一段时间的项目最终获得了关注。
ES2020还引入了一些期待已久的Javascript新特征,解决了Javascript开发人员的许多难题,同样提高了代码的可读性。
对于Javascript开发人员而言,2020年虽不平凡,但在很多新的领域是多么激动人心的一年!