在 JavaScript 项目中,通常会使用许多不同的工具和框架,取决于具体的项目需求和开发团队成员的能力。以下是一些常用的工具和框架:
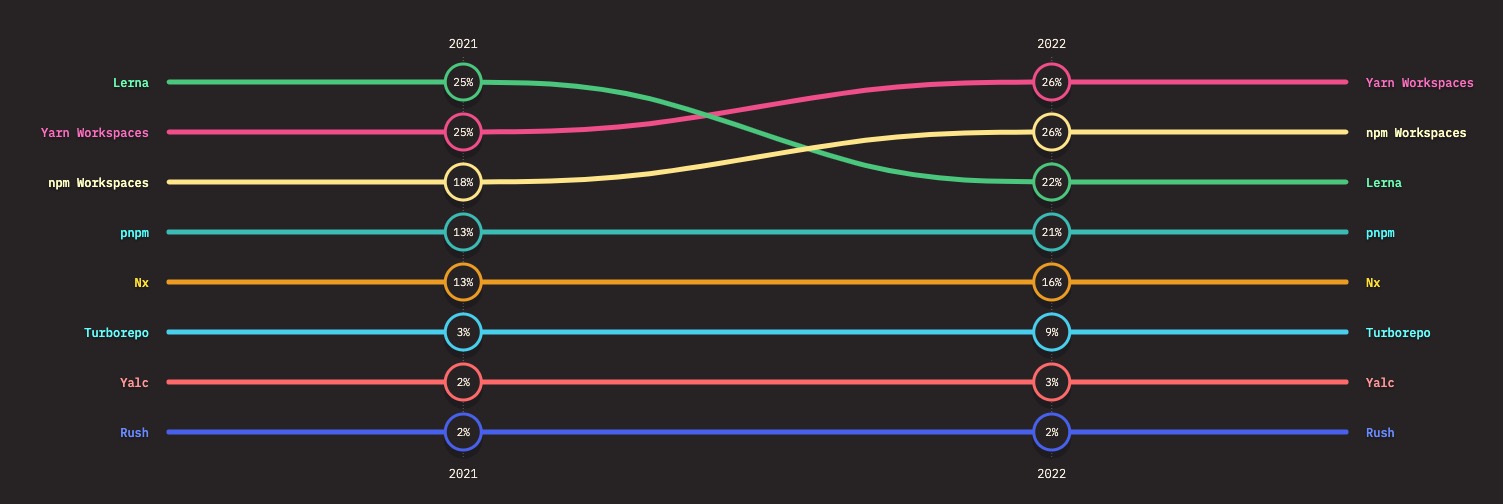
包管理工具
包管理 npm、yarn 工具可以用来安装、管理、升级和发布 JavaScript 包和模块。
- npm 是最常用的包管理工具,但是一些开发者也喜欢使用
- yarn 因为它具有更快的安装速度和更好的缓存机制。

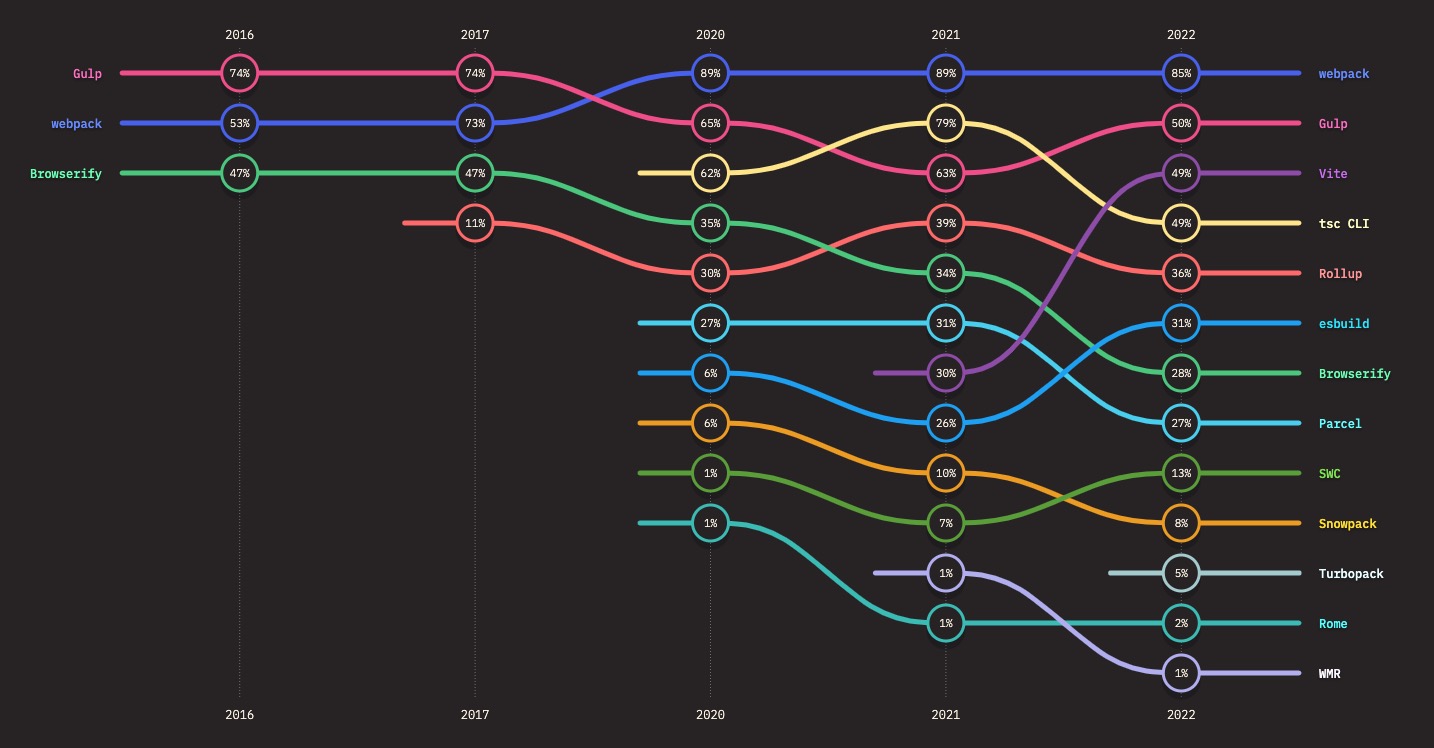
构建工具
构建工具 Webpack、Gulp、Rollup、Parcel 用来打包、压缩和优化 JavaScript 代码。Webpack 是最常用的构建工具之一,但是 Rollup 和 Parcel 也非常流行。这些工具通常可以自动处理依赖关系,并使用各种插件来实现不同的功能。

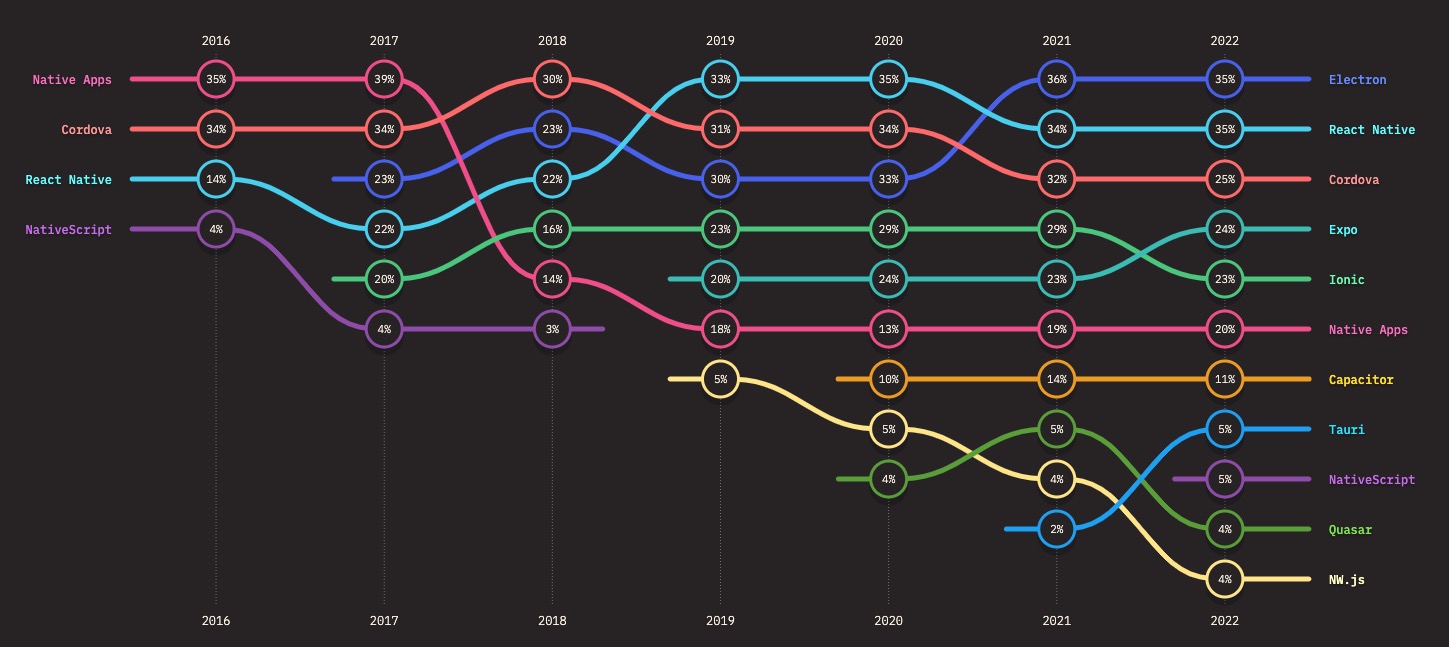
移动和桌面
移动端或者桌面APP开发框架 Electron、React Native、Cordova 是最长用的。

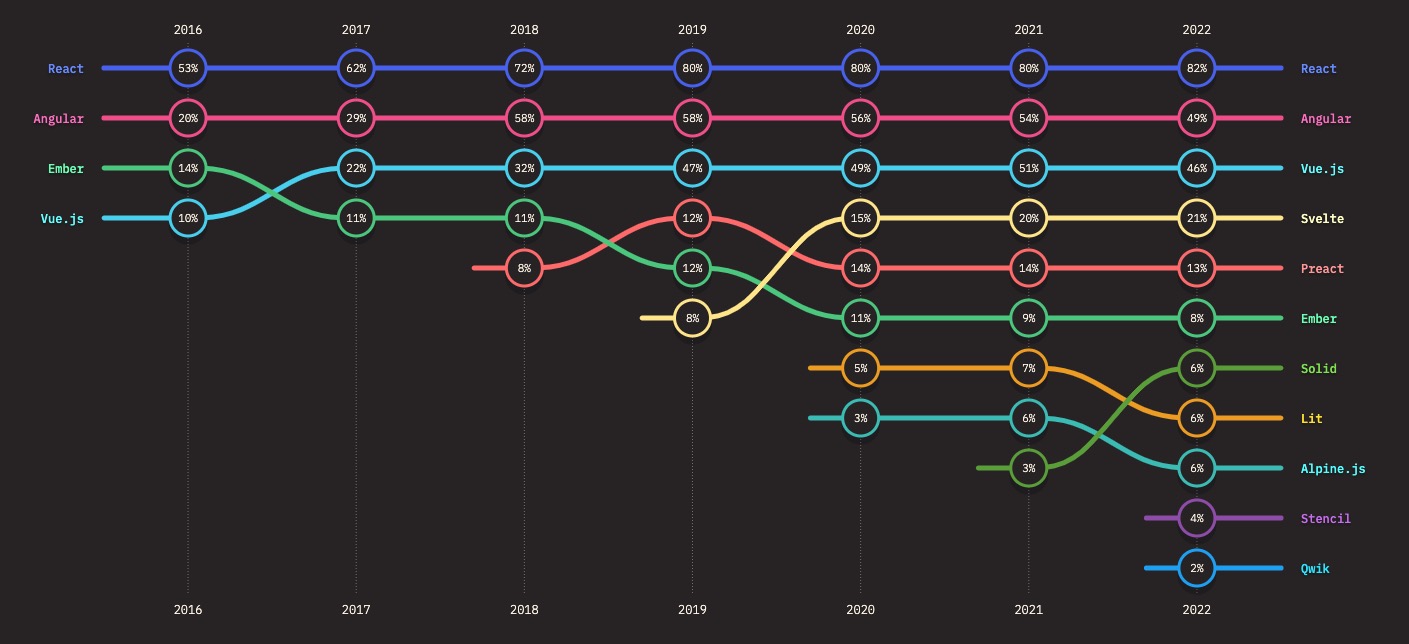
开发框架
开发框架React、Angular、Vue可以帮助开发者更轻松地构建复杂的 Web 应用程序。React 是最受欢迎的框架之一,但是 Angular 和 Vue 也非常流行。每个框架都有其独特的优点和用途,下面的数据对国外的开发者更有参考意义,国内应该VUE的份额占大头。

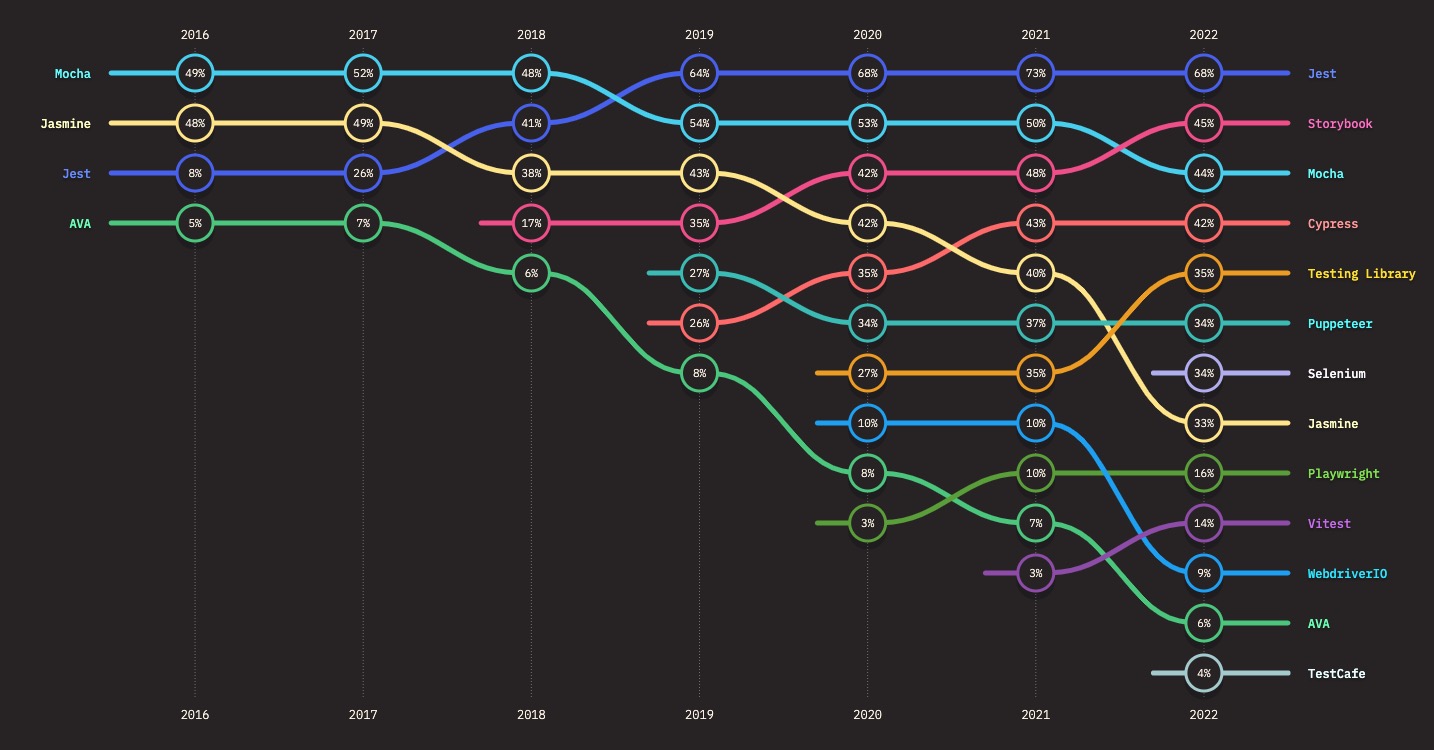
测试工具
测试工具Jasmine、Mocha、Jest用来编写和运行 JavaScript 单元测试和端到端测试。Jasmine 和 Mocha 是最常用的测试框架之一,但是 Jest 在最近几年变得非常流行,去年成为最受欢迎的测试工具。

类型检查工具
类型检查工具TypeScript、Flow 帮助开发者在编写代码时检测类型错误。TypeScript 是最常用的类型检查工具之一,但是 Flow 也受到了许多开发者的欢迎。
文档工具
文档工具JSDoc、TypeDoc、ESDoc可以用来自动生成 JavaScript 代码文档。JSDoc 是最常用的文档工具之一,但是 TypeDoc 和 ESDoc 也非常流行。这些工具通常可以根据代码中的注释生成文档。
代码格式化工具
代码格式化工具Prettier、ESLint用来自动格式化 JavaScript 代码。Prettier 是最常用的代码格式化工具之一,但是 ESLint 也可以用来执行代码格式化和语法检查。